Khoá học này dành cho ai?
Bạn là sinh viên hoặc ngành khác chuyển qua muốn theo nghề Lập Trình Front-end và nắm vững kiến thức HTML, CSS, Javascript hoặc đã học lớp Frontend Newbie tại CFD Circle, nhưng chưa có cơ hội tham gia dự án thực tế Web Responsive theo bản thiết kế hoàn chỉnh với CSS Grid, SCSS, Javascript DOM, ứng dụng thư viện Javascript, cấu trúc và tối ưu dự án, tư duy animation cũng như quy trình phân tích và triển khai dự án thì khóa học lập trình front-end WEB RESPONSIVE là sự lựa chọn phù hợp nhất dành cho bạn. Sau khoá học bạn sẽ có được 2 dự án hoàn chỉnh, tích luỹ kinh nghiệm từ dự án thực tế và đủ khả năng ứng tuyển vị trí Lập trình viên Front-end tại các công ty.
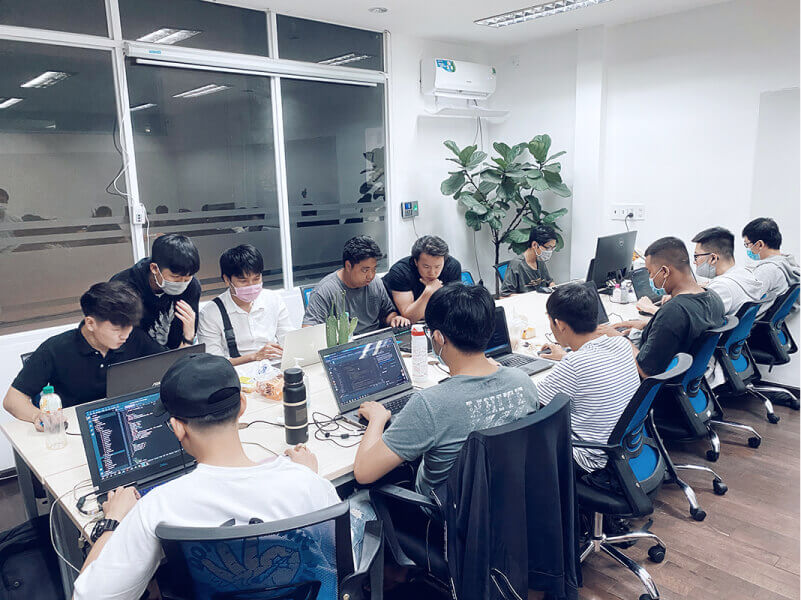
HÌNH THỨC HỌC: ONLINE - GOOGLE MEET
SỐ LƯỢNG HỌC VIÊN: tối đa 12 học viên
Dự án cuối giai đoạn Web Responsive do học viên thực hiện
Lịch học
30-06-2025
Thứ 2, 4, 6 từ 18g45 - 21g45
01-08-2025
Online - Google Meet
Nội dung khoá học
Tư duy chia layout với CSS Grid
- Lý thuyết CSS Grid toàn diện
- Ứng dụng CSS Grid vào dự án thực tế
SCSS toàn diện & Cấu trúc dự án
- Kiến thức toàn diện SCSS
- Phân tách cấu trúc file SCSS. Thực hành ứng dụng dự án
- Khái niệm SCSS
- Cài đặt trình biên dịch SCSS
Phân tích và thực hành cắt hình, code HTML dự án Wooder
- Phân tích bản thiết kế Wooder
- Thực hành cắt hình, code HTML dự án Wooder
Thực hành code dự án Wooder với HTML & SCSS
Responsive Website
- Kiến thức toàn diện về Responsive.
- Breakpoints, Container, Container-Fluild
- Hướng dẫn viết SCSS Responsive cho dự án
- Thực hành code responsive cho dự án Woorder.
Grunt và Cấu trúc dự án
- Khái niệm Grunt. Cài đặt Grunt
- Cấu trúc file, thư mục dự án với SCSS và Grunt
Thực hành code Responsive dự án Wooder
- Thực hành ứng dụng Grunt, SCSS vào dự án Wooder (Phần 1)
- Thực hành ứng dụng Grunt, SCSS vào dự án Wooder (Phần 2)
Javascript DOM, BOM và các thư viện thông dụng
- Kiến thức Javascript DOM, BOM.
- Các thư viện Javascript thông dụng
Thực hành ứng dụng Javascript và thư viện vào dự án Wooder
- Thực hành các tính năng trên dự án bằng Javascript thuần
- Thực hành ứng dụng thư viện Javascript trên dự án
Báo cáo, đánh giá & góp ý tối ưu dự án Wooder
- Báo cáo và đánh giá dự án
- Góp ý và tối ưu dự án
Giới thiệu & Thực hành dự án cuối khoá
- Giới thiệu dự án
- Phân tích và triển khai dự án cuối khóa
- Hướng dẫn hoàn hành dự án cuối khóa
- Thực hành dự án cuối khoá.
Các kỹ thuật tối ưu tốc độ website
Javascript nâng cao
- Kiến thức Javascript nâng cao
- Thực hành bài tập Javascript nâng cao
Báo cáo, đánh giá & góp ý tối ưu dự án cuối khoá
- Báo cáo & đánh giá dự án
- Góp ý và tối ưu dự án
Yêu cầu cần có
Có laptop cá nhân, cài đặt phần mềm Figma, VSCode.
Nắm vững HTML, CSS, Javascript cơ bản hoặc đã học khoá Frontend Newbie
Hạn chế tối đa nghỉ học và hoàn thành bài tập được giao.
Thành viên CFD Circle phải có tinh thần trách nhiệm, chủ động cao trong việc học, cũng như tự học hỏi và nghiên cứu.
Đội ngũ hướng dẫn
Trần Nghĩa
Teacher
Creative Frontend
Xin chào! Tôi là Trần Nghĩa - Creative Frontend Developer. Trong hơn 8 năm kinh nghiệm trong nghề, tôi luôn tạo ra những sản phẩm chất lượng cao, sáng tạo, tinh tế và phù hợp cho khách hàng trong và ngoài nước, cũng như mong muốn truyền đạt lại cho các bạn trẻ có đam mê và định hướng theo nghề Lập trình Front-end.
https://cfdstudio.vnHuỳnh Anh Kiệt
Mentor
SENIOR FRONTEND DEV
Chào bạn, nếu bạn đọc những dòng này hẳn là bạn rất quan tâm đến việc trở thành một developer, nhất là Front-end Developer. Mình là Huỳnh Anh Kiệt - hiện đang làm việc với vị trí Senior Front-End Developer tại Kyanon Digital và CFD Studio, đồng thời, là cựu học viên của CFD Circle sẽ đồng hành cùng bạn trong hành trình chinh phục mong ước đó. Sau thời gian dài học tập và làm việc, mình đã tích lũy được một số kinh nghiệm để có thể giúp đỡ những bạn có niềm đam mê với Front-end.
Lê Tuyết Vân
Mentor
Frontend Developer
Tôi là Lê Tuyết Vân - Frontend Developer tại CFD Studio và là cựu học viên của CFD Circle. Từ một cô gái trái ngành, tôi đã trải qua những thăng trầm và biết rằng hành trình này không hề dễ dàng. Tuy nhiên, những khó khăn đó đã giúp tôi trưởng thành và phấn đấu không ngừng, từng bước tiến gần hơn đến đam mê lập trình của mình. Hôm nay, tôi muốn chia sẻ những kiến thức và kinh nghiệm mà tôi đã tích luỹ được trong lĩnh vực này, đồng thời mong muốn hỗ trợ cùng bạn vượt qua những thử thách trên con đường của mình.































.jpg)













.jpg)




















.jpg)