
Khoá học Frontend Master
21/05/2024
Offline | Online
Đang có chương trình ưu đãi
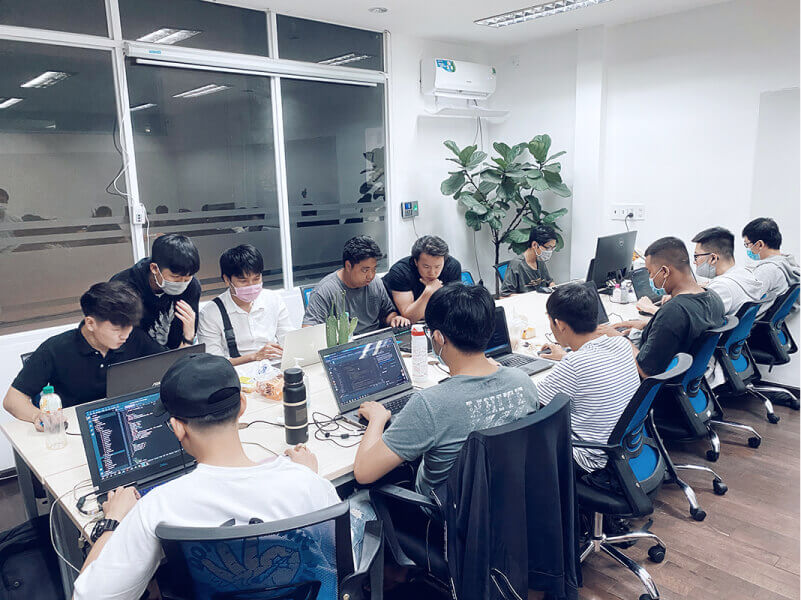
Đồng hành, chia sẻ, truyền cảm hứng để cùng nhau chinh phục những đỉnh cao


21/05/2024
Offline | Online
Đang có chương trình ưu đãi

03/06/2024
Offline | Online
 OFFLINE | ONLINE
OFFLINE | ONLINE
 OFFLINE | ONLINE
OFFLINE | ONLINE
 OFFLINE | ONLINE
OFFLINE | ONLINE
 OFFLINE | ONLINE
OFFLINE | ONLINE
 OFFLINE | ONLINE
OFFLINE | ONLINE
Đội ngủ giảng viên và mentor tâm huyết nhiều kinh nghiệm được tích luỹ từ những dự án thực tế sẽ đồng hành cùng bạn xuyên suốt quá trình học và con đường phát triển sự nghiệp.
Founder
Leader Frontend
Frontend Developer
Senior Frontend Dev
Senior Frontend Dev
Senior Frontend Dev
CFD Circle đào tạo thực chiến trên dự án, đi thẳng vào trọng tâm, sát với yêu cầu thực tế, được truyền đạt từ những giảng viên giàu kinh nghiệm và tâm huyết.
Giảng viên, mentor hỗ trợ cho từng học viên cả khi học trên lớp và ở nhà. Giảng viên sẽ đánh giá, góp ý dự án chỉ ra những điểm cần khắc phục để từ đó học viên rút ra kinh nghiệm cho riêng mình.
Học offline hoặc online cùng lớp offline thông qua Google Meet, học viên được hỗ trợ và đánh giá như học viên học offline.
Giảng viên, mentor và học viên như một team. Kết nối, giúp đỡ, chia sẻ cùng nhau trong suốt quá trình học và tương lai. Ngoài ra, khi hoàn thành xong khoá học bạn sẽ được tham gia tiệc cuối khoá cùng team CFD Circle hoàn toàn miễn phí.
Chúng tôi không quảng cáo thu hút bằng việc cam kết quá nhiều, vì để đạt được kết quả tốt cần có sự quyết tâm, cố gắng từ bạn. Điều duy nhất mà CFD Circle cam kết là sẽ luôn đồng hành, hỗ trợ bạn hết mình trong suốt quá trình học, khi đã hoàn thành hết lộ trình học gần như chắc chắn bạn sẽ ứng tuyển thành công.
Cái tâm của người dạy, cùng sự tâm huyết của người học, ắt sẽ thành công trên con đường sự nghiệp của mỗi chúng ta.
Chúng tôi rất vui khi bạn quyết định trở thành một phần của CFD Circle để cùng nhau học hỏi, lan toả và chia sẻ những kinh nghiệm quý giá cho cộng đồng.
Đăng ký tư vấn Giới thiệu CFD CircleVới việc đăng ký, bạn đã đồng ý Chính Sách Bảo Mật của CFD Circle
Bạn đã có tài khoản?
Với việc đăng ký,bạn đã đồng ý
với
Chính Sách Bảo Mật của CFD Circle





.jpg)
















.jpg)





















.jpg)