ReactJS là gì? Tại sao ReactJs là thư viện Javascript phổ biến nhất hiện nay

Ngày nay, các framework và thư viện front-end đang trở thành một phần quan trọng của các lập trình viên front-end hiện nay. ReactJs là một thư viện front-end đã dần trở thành quy chuẩn phát triển web hiện đại trong cộng đồng JavaScript. Vậy điều gì khiến thư viện ReactJs trở thành một thư viện javascript phổ biến nhất hiện nay, nào chúng ta cùng đầu tìm hiểu về thư viện front-end này nhé!

ReactJs là gì?
Thư viện ReactJs là một framework và thư viện JavaScript mã nguồn mở do Facebook phát triển. Nó được sử dụng để xây dựng các giao diện người dùng và ứng dụng web tương tác một cách nhanh chóng và hiệu quả với ít mã hơn đáng kể so với Vanilla Javascript.
Trong React, bạn phát triển các ứng dụng của mình bằng cách tạo các thành phần (components) có thể tái sử dụng mà bạn có thể coi như các khối Lego độc lập. Các thành phần này là các phần riêng lẻ của giao diện cuối cùng, khi được lắp ráp sẽ tạo thành toàn bộ giao diện người dùng của ứng dụng.
Vai trò chính của ReactJs trong một ứng dụng là xử lý layer view (tầng giao diện) của ứng dụng đó giống như chữ V trong mẫu model-view-controller (MVC) bằng cách cung cấp khả năng thực thi kết xuất tốt nhất và hiệu quả nhất. Thay vì xử lý toàn bộ giao diện người dùng như khối thống nhất, thì ReactJs khuyến khích các nhà phát triển web tách các giao diện người dùng phức tạp này thành các thành phần có thể tái sử dụng riêng lẻ để tạo thành các khối của toàn bộ giao diện người dùng. Khi làm như vậy, thư viện ReactJS kết hợp tốc độ và sự hiệu quả của JavaScript DOM hiệu quả hơn để hiển thị các trang web nhanh hơn và tối ưu hơn.
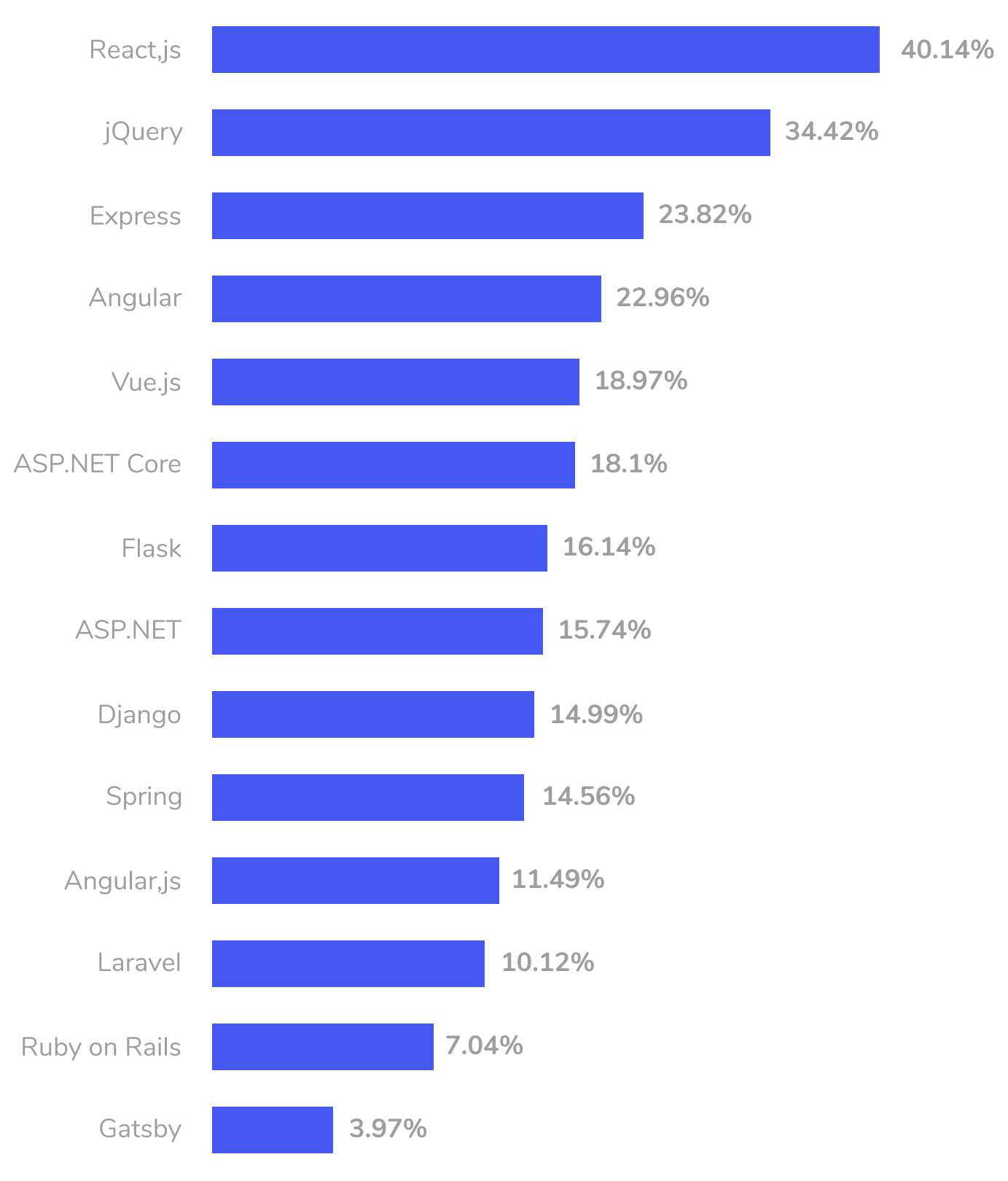
ReactJs hiện đang làm thư viện Javascript phổ biến nhất hiện nay đối với các lập trình viên front-end

ReactJs dùng để làm gì?
Thông thường, bạn truy vập vào trang web bằng cách nhập URL của nó vào trình duyệt web của mình. Sau đó, trình duyệt của bạn sẽ gửi yêu cầu cho trang web đó mà trình duyệt của bạn hiển thị. Nếu bạn nhấp vào một liên kết trên trang web đó để đến một trang khác trên trang web, một yêu cầu mới sẽ được gửi đến máy chủ để tải trang mới đó.
Việc chuyển trang qua lại này giữa trình duyệt của bạn (client side) và máy chủ (server side) tiếp tục cho mọi trang hoặc tài nguyên mới mà bạn cố gắng truy cập trên một trang web. Cách tải trang web điển hình này vẫn hoạt động tốt, nhưng hãy xem xét một trang web rất nhiều dữ liệu. Việc tải đi tải lại toàn bộ trang web sẽ dư thừa và tạo ra trải nghiệm người dùng kém.
Ngoài ra, khi dữ liệu thay đổi trong ứng dụng JavaScript truyền thống, nó yêu cầu thao tác DOM thủ công để phản ánh những thay đổi này. Bạn phải xác định dữ liệu nào đã thay đổi và cập nhật DOM để phản ánh những thay đổi đó, dẫn đến việc tải lại toàn bộ trang.
ReactJs thực hiện một cách tiếp cận khác bằng cách cho phép bạn xây dựng cái được gọi là ứng dụng một trang SPA (Single Page Application). Ứng dụng một trang chỉ tải một lần HTML duy nhất trong lần truy cập đầu tiên. Sau đó, nó cập nhật các thành phần (components), nội dung hoặc cụm nội dung cụ thể của trang web cần cập nhật bằng JavaScript.
Cách này được gọi là định tuyến phía máy khách (client side) vì máy khách không phải tải lại toàn bộ trang web để nhận trang mới mỗi khi người dùng truy cập một trang khác. Thay vào đó, ReactJs chặn yêu cầu và chỉ tìm nạp cũng như thay đổi các phần cần thay đổi mà không phải kích hoạt tải lại toàn bộ trang. Cách tiếp cận này mang lại hiệu suất cao hơn và trải nghiệm người dùng tốt hơn.
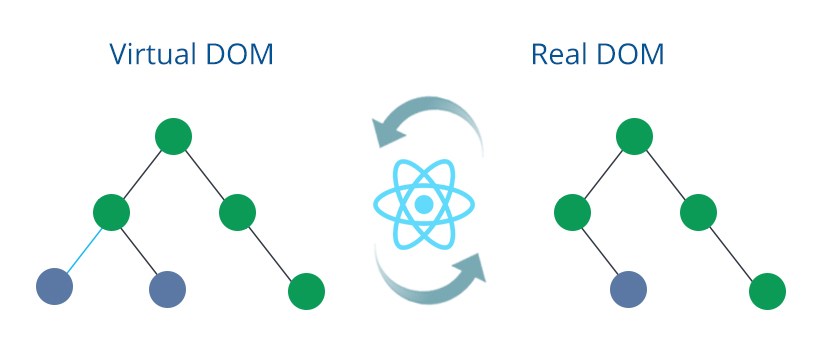
ReactJs dựa trên DOM ảo hay còn gọi là Virtual DOM, là bản sao của DOM thực. DOM ảo của ReactJs ngay lập tức được tải lại để phản ánh thay đổi mới này bất cứ khi nào có thay đổi về trạng thái dữ liệu. Sau đó, ReactJs so sánh DOM ảo với DOM thực để tìm ra chính xác phần nào đã thay đổi.

Sau đó, React sẽ tìm ra cách ít tốn kém nhất để vá DOM thực bằng bản cập nhật đó mà không hiển thị DOM thực. Do đó, các thành phần và giao diện người dùng của React hiển thị rất nhanh các thay đổi vì bạn không phải tải lại toàn bộ trang mỗi khi có nội dung cập nhật.
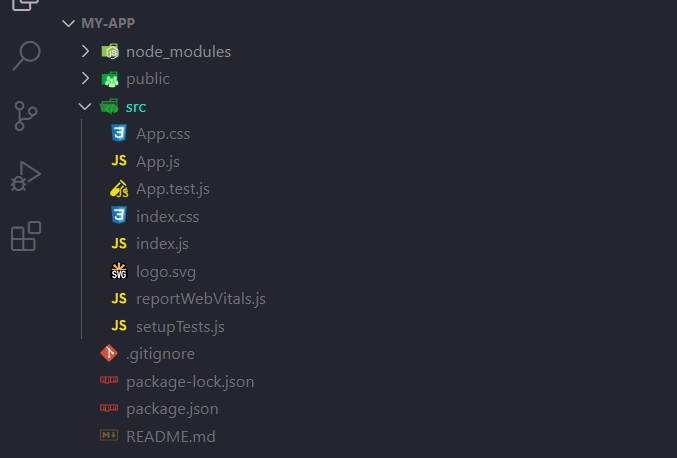
Tính linh động trong cách tổ chức cấu trúc file trong ReactJs
Trái ngược với các framework khác như Angular, React không thực thi các quy tắc nghiêm ngặt đối với quy ước mã code hoặc cách thức tổ chức file. Điều này có nghĩa là các nhà phát triển và nhóm được tự do đặt ra các quy ước phù hợp nhất với họ và triển khai React theo bất kỳ cách nào họ thấy phù hợp. Với React, bạn có thể sử dụng bao nhiêu tùy ý do tính linh hoạt của nó.

Nên học ReactJs ở đâu?
Bạn có thể học ReactJs thông qua tài liệu ở trang chủ ReactJs https://react.dev/ hoặc các khoá học Lập trình Front-end ReactJs trên Youtube.
Tuy nhiên, để có thể trở thành một lập trìnhh viên ReactJs chuyên nghiệp thì bạn cần học một cách bài bản. Đặc biệt, với giảng viên và mentor kèm cặp cùng một lộ trình học chi tiết, hiệu quả thì bạn có thể tham khảo Khoá Học ReactJs Master thực chiến trên dự án tại CFD Circle.
Hi vọng, bài viết chia sẻ về ReactJs sẽ giúp các bạn có cái nhìn tổng quan hơn về một trong những thư viện Javascript phổ biến nhất hiện nay.
Khoá học lập trình
Frontend Master
Lộ trình học hơn 7 tháng và hoàn thành 5 dự án thực tế. Môi trường học như khi bạn đi làm.