5 thư viện UI Components xu hướng trong năm 2022

Đôi lần tôi thường combat (thực ra là tranh luận đôi chút) với đồng nghiệp của mình rằng, tôi thường code thuần style và tự build component cho các dự án làm bằng framework như React hay Angular và tôi thấy nó tiện với kiểu thường quen tự style cho sản phẩm của mình. Nhưng mãi sau này, tôi nhận ra rằng một điều thư viện UI components nó hỗ trợ chúng ta cực đỉnh làm mình thay đổi hẳn cách nhìn về các thư viện hỗ trợ bạn style trực tiếp lên component, nó giúp chúng ta tự build-in và giúp code của chúng ta code gọn gàng hơn rất là nhiều và quan trọng nhất là khi chúng ta sử dụng các thư viện UI Components nó giúp chúng ta cải thiện tốc độ rất nhanh trong dự án. Làm ra sản phẩm phần mềm tốt và tiến độ nhanh hơn rất nhiều. Dưới đây là 7 thư viện React Component cực hay mà mình nghĩ các lập trình viên đặc biệt là Frontend Dev không thể không biết đến.
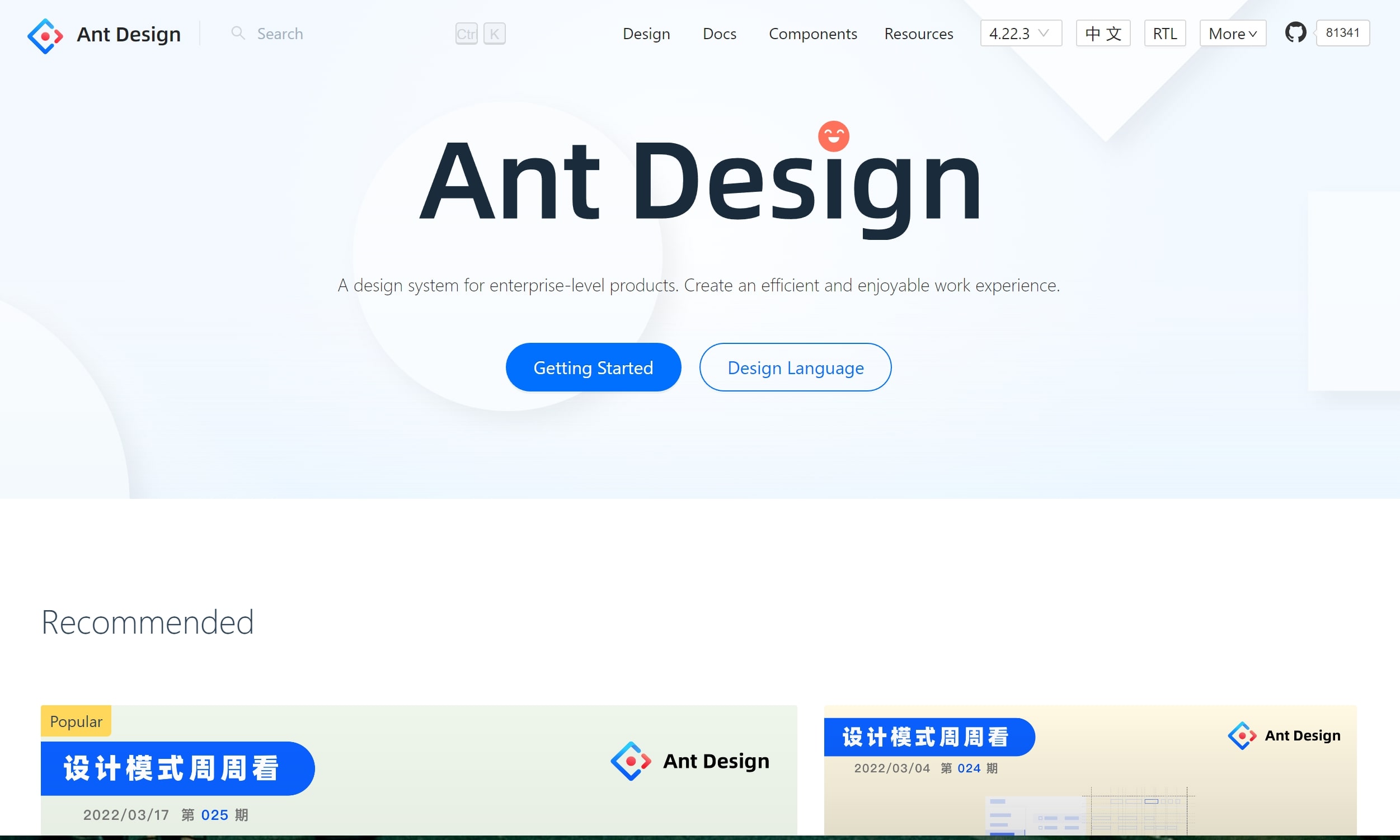
Ant Design
Anti Design là một thư viện tuyệt vời cung cấp cho các bạn các bản ý tưởng thiết kế chuẩn UI/UX và đồng thời cũng hỗ trợ cho lập trình viên xây dựng với số lượng component rất lớn. Với hơn 80k stars đây là thư viện được rất nhiều số lập trình viên web tin dùng. Điểm đặc của Anti design là số lượng component được xây dựng trong thư viện rất nhiều, có thể nói là đáp ứng được khá đầy đủ nhu cầu làm web tính tới thời điểm hiện tại. Bạn chỉ việc ứng dụng vào dự án và custom sao cho phù hợp với design và chức năng của dự án.
Link chi tiết: Anti Design

Thư viện Anti design

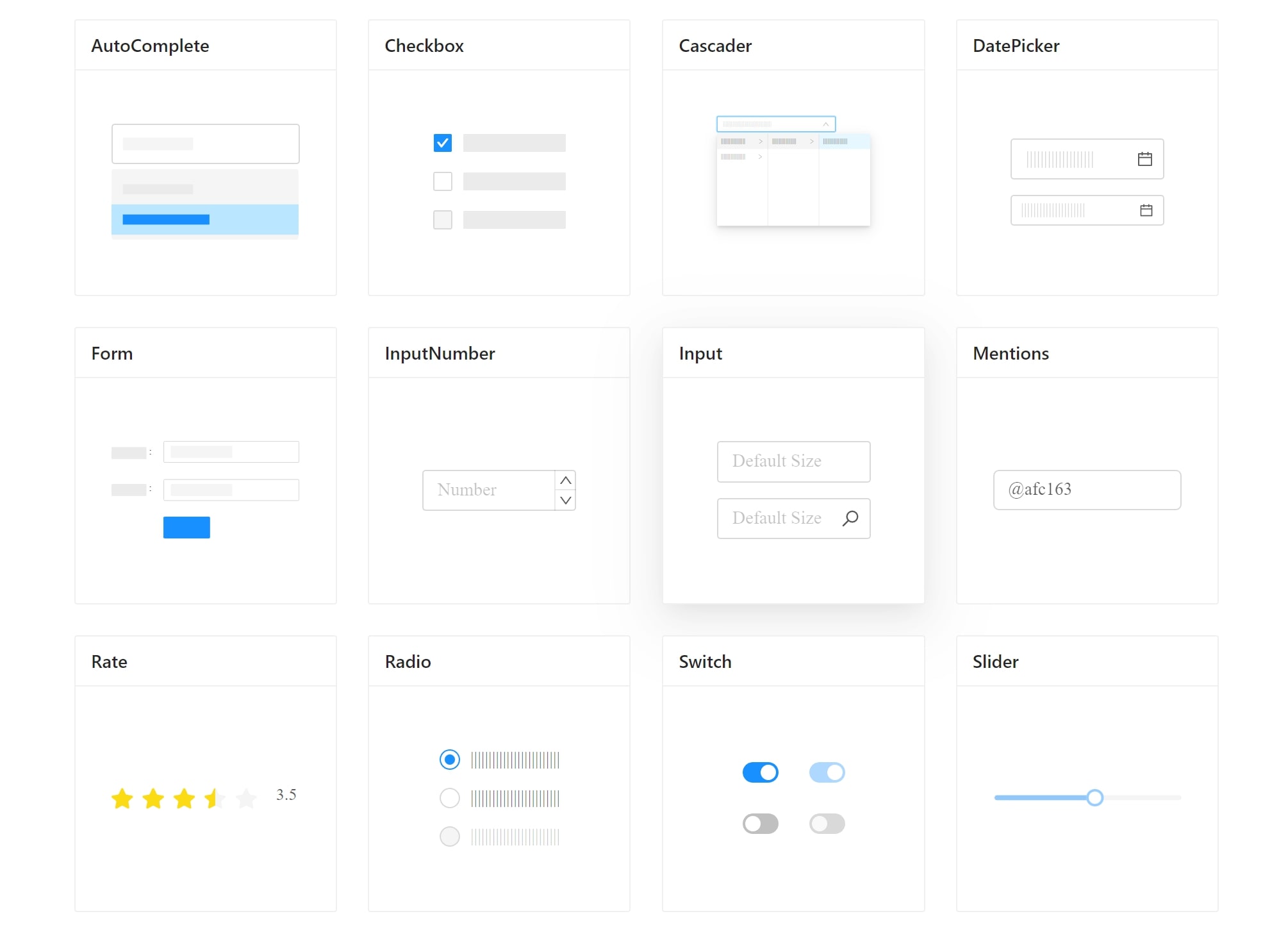
Hệ thống components trong Anti design
MUI CORE
Nếu các bạn đã từng sử dụng thư viện Boostrap với những component được thể hiện cơ bản thì Material UI là một luồng gió mới cực kì thú vị về thiết kế component. Với hơn 80k stars thư viện này đang là hot trend ở thời điểm hiện tại. Điểm đặc biệt của thư viện này chính là giao diện thiết kế component cực kì độc đáo và hiện đại. Nó còn điểm đặc biệt là khi chúng ta tác động hành động lên component nó sẽ có các animations làm cho cảm giác thú vị và smooth hơn.
Link chi tiết: Material UI

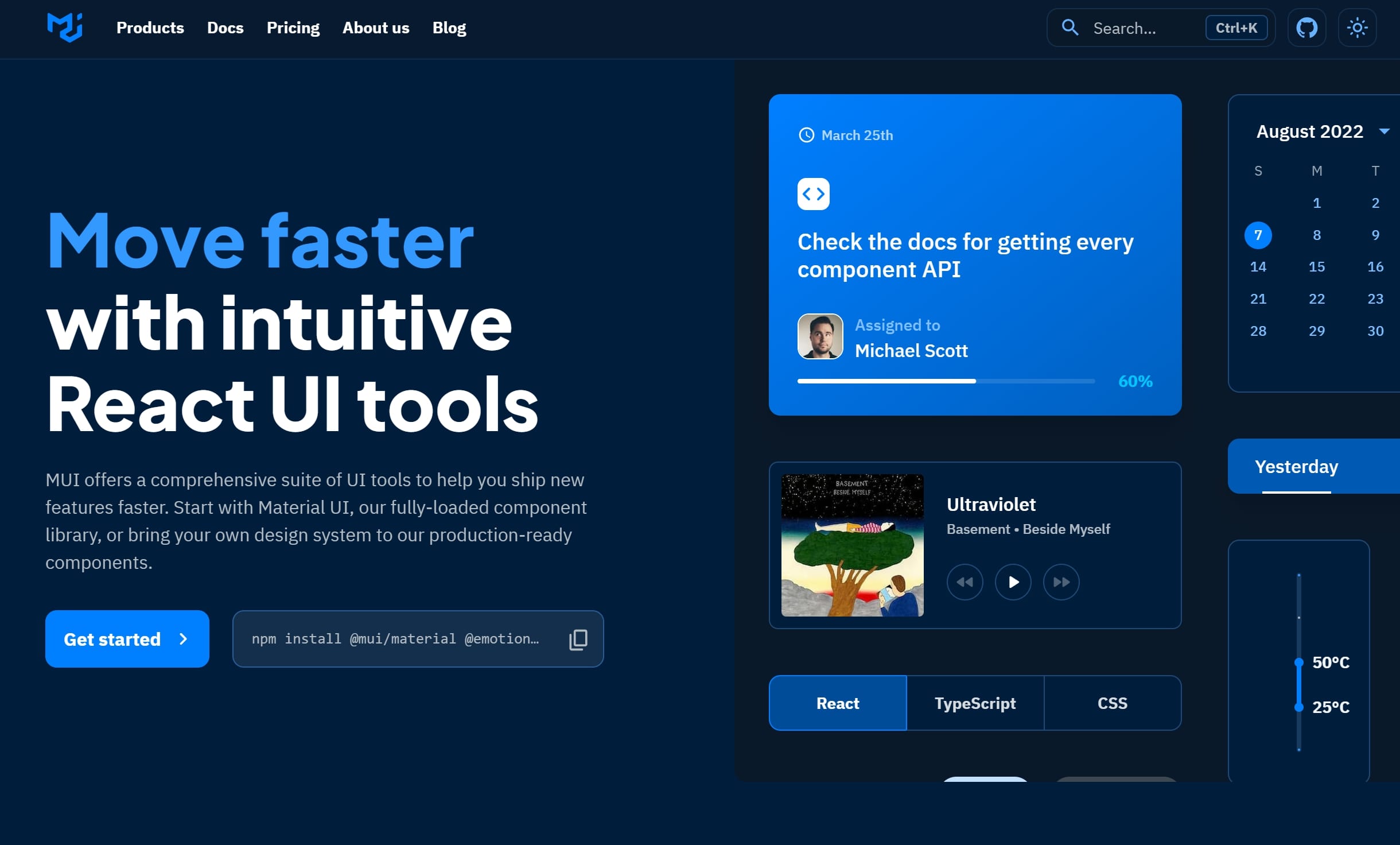
Thư viện Material UI

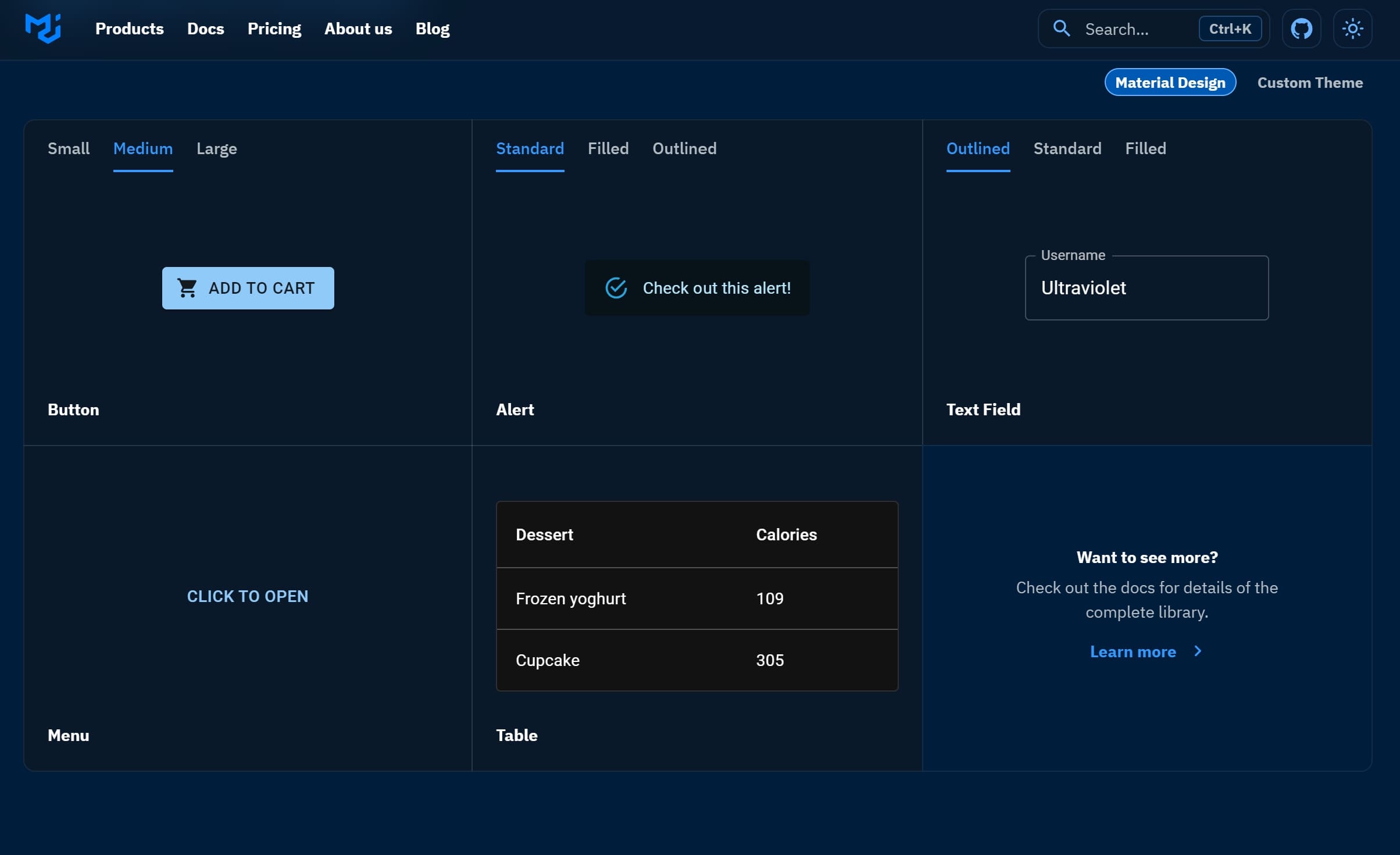
Hệ thống components trong Material UI
CHAKRA UI
Chakra UI là một thư viện components đơn giản nhưng hiện đại và dễ dàng sử dụng. Mình đã có thời gian khoảng gần 4 tháng làm việc với thư viện này, với khả năng build-in component cực kì tốt, các bạn có thể styles tuyệt đối trên component như là một phần props mà không cần phải pass thêm thuộc tính gì, đặc biệt khả năng dựng layout với Chakra UI dễ dàng. Có 1 điểm là số lượng components của Chakra UI được build còn hạn chế, mình nghĩ nếu Chakra UI cải thiện được thì nó sẽ là thư viện có thể hot trend trong thời gian tới.
Link chi tiết: Chakra UI

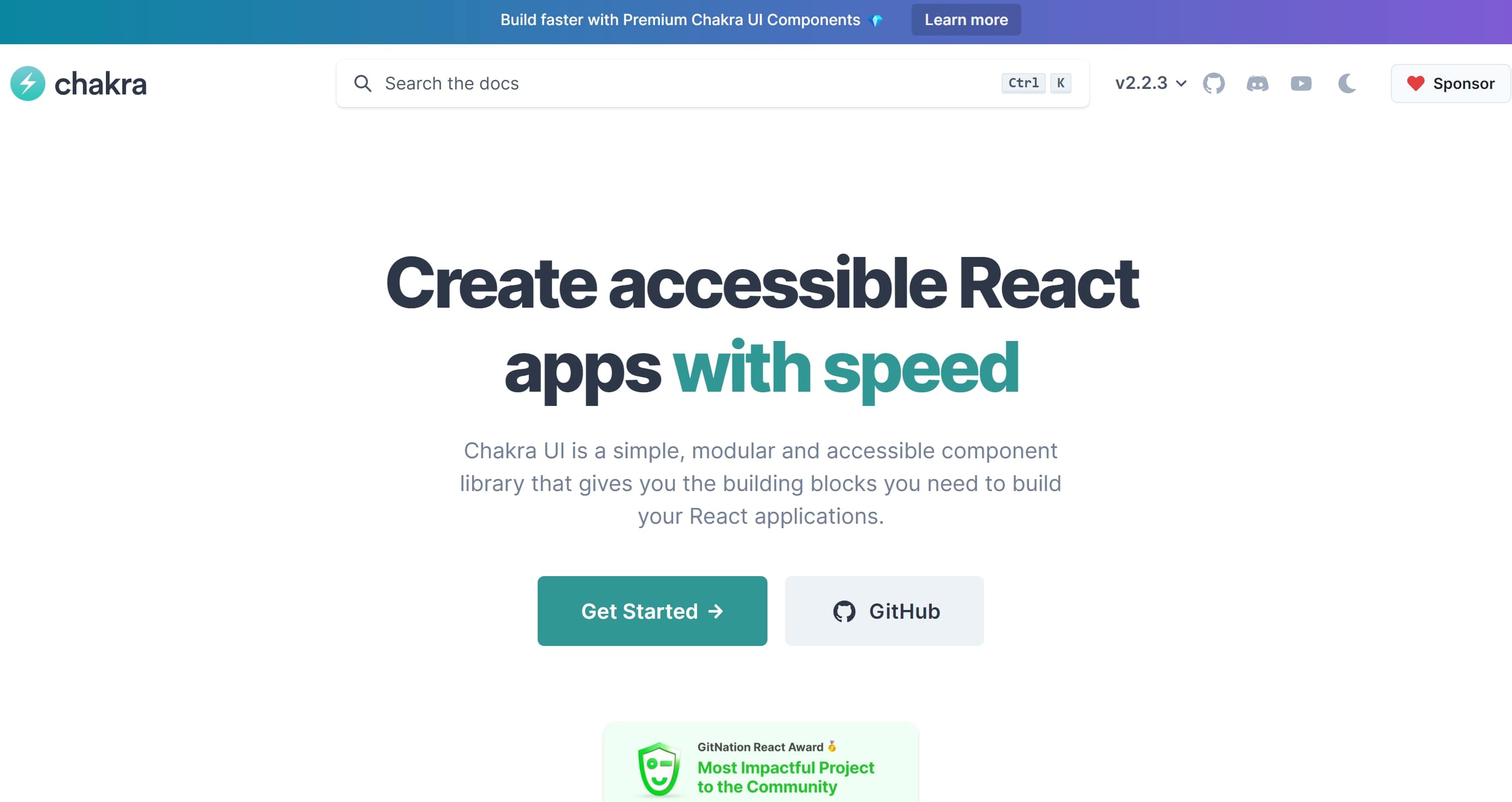
Thư viện Chakra UI

Hệ thống components trong Chakra UI
SEMANTIC UI REACT
Semantic một thư viện UI components được build lên với LESS và Jquery, có khả năng cho phép bạn kết nối các components liên quan với nhau hoặc thực hiện layout có điểm chung phổ biến. Với hơn 50k star trên github, thể hiện đây chính là thư viện phổ biến được các lập trình viên web tin dùng. Semantic UI với bộ thiết kế phong cách đơn giản, điều này cũng giúp chúng ta có thể custom sử dụng một cách dễ dàng hơn.
Link chi tiết: Semantic UI

Thư viện Semantic UI

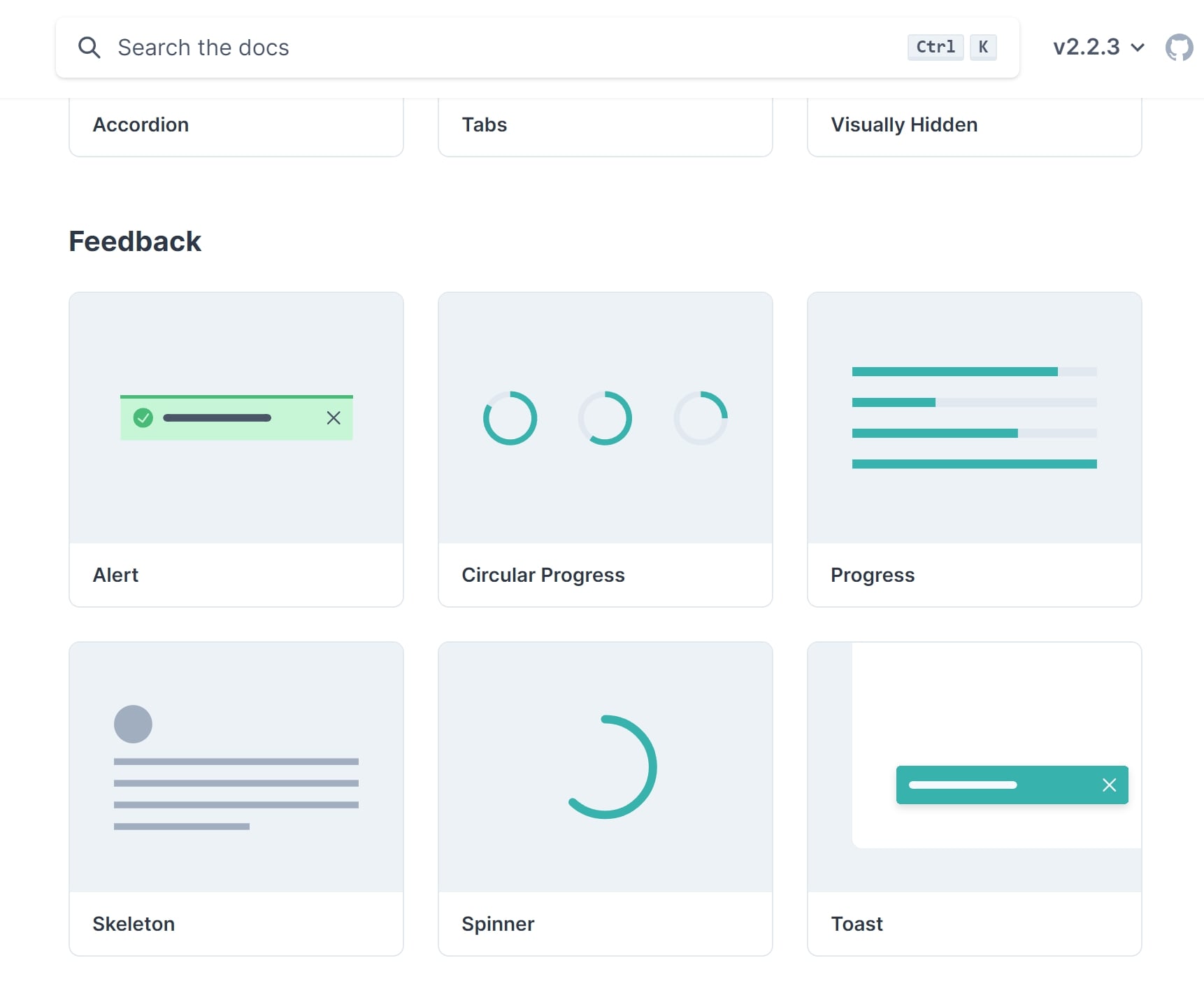
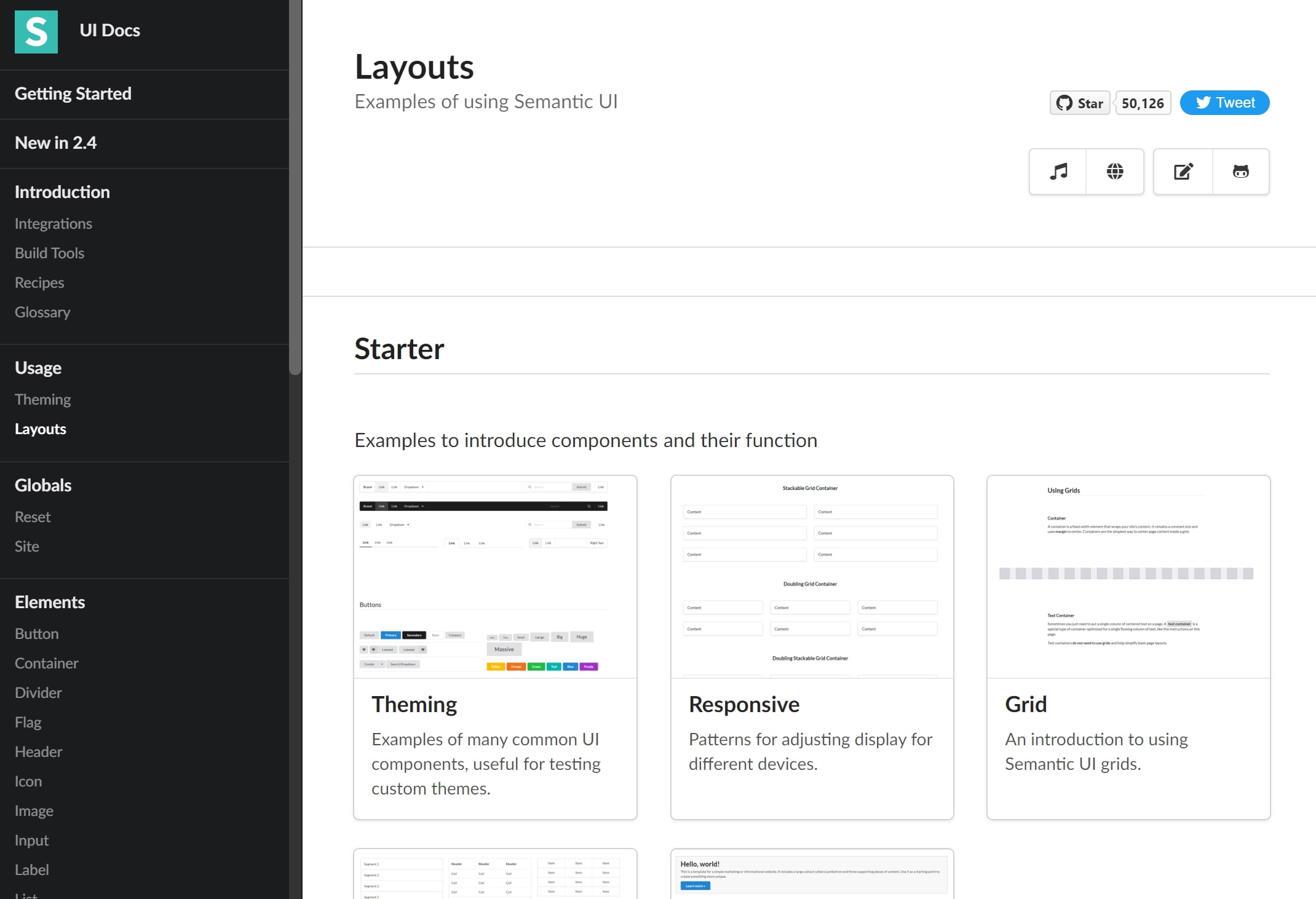
Hệ thống components trong Semantic UI
VECHAI UI
Một thư viện UI components mà mình nghĩ khá xa lạ với mọi người đó chính là Vechai UI (các bạn đừng sub theo tiếng việt nhé :))) ). Thực chất Vechai UI là UI components được build lên dựa vào gốc là Tailwind CSS, khi các bạn thực hiện custom style của nó các bạn sẽ cần thêm class như cách các bạn làm việc với Tailwinld CSS
Link chi tiết: Vechai UI

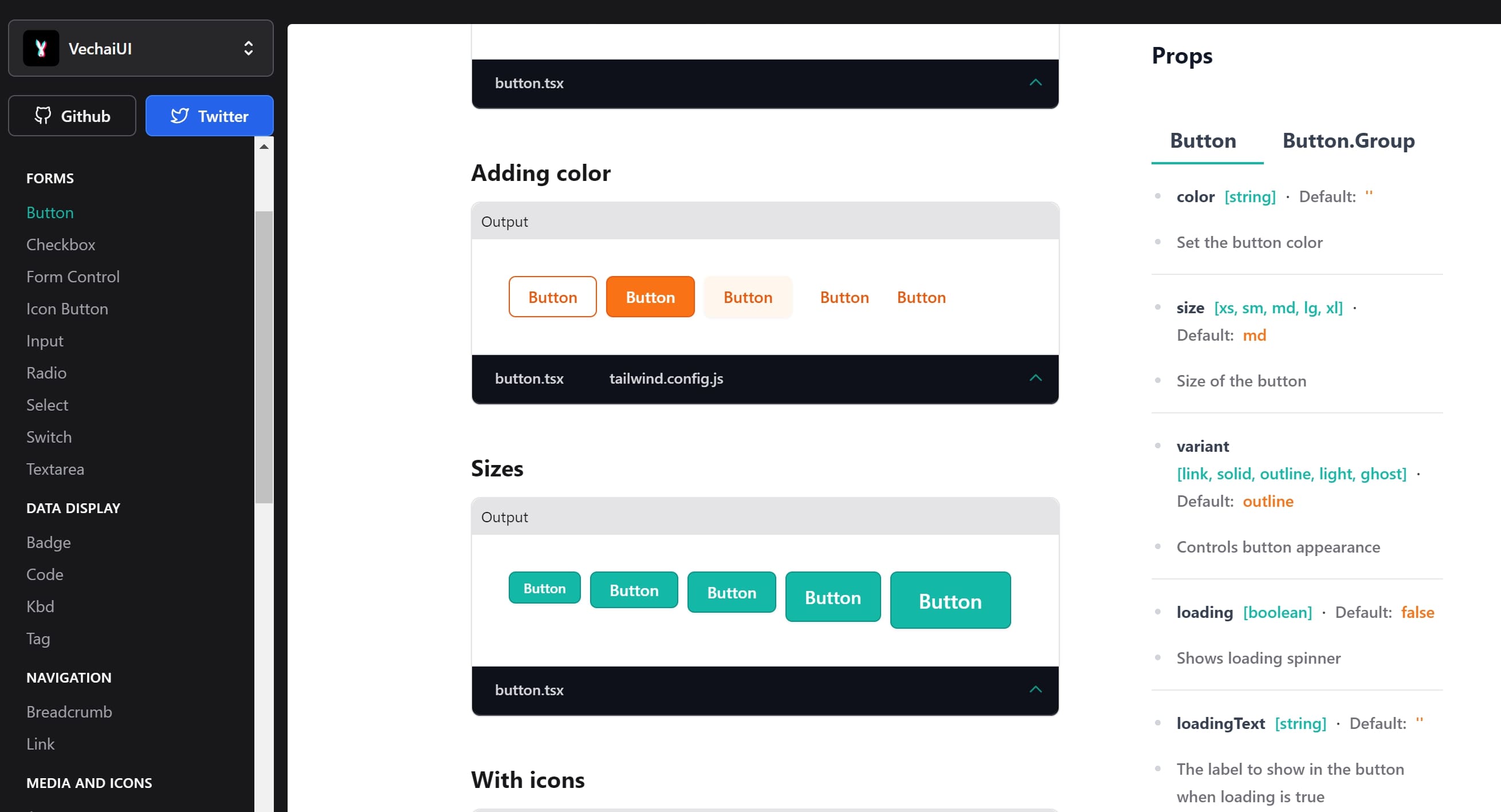
Thư viện Vechai UI

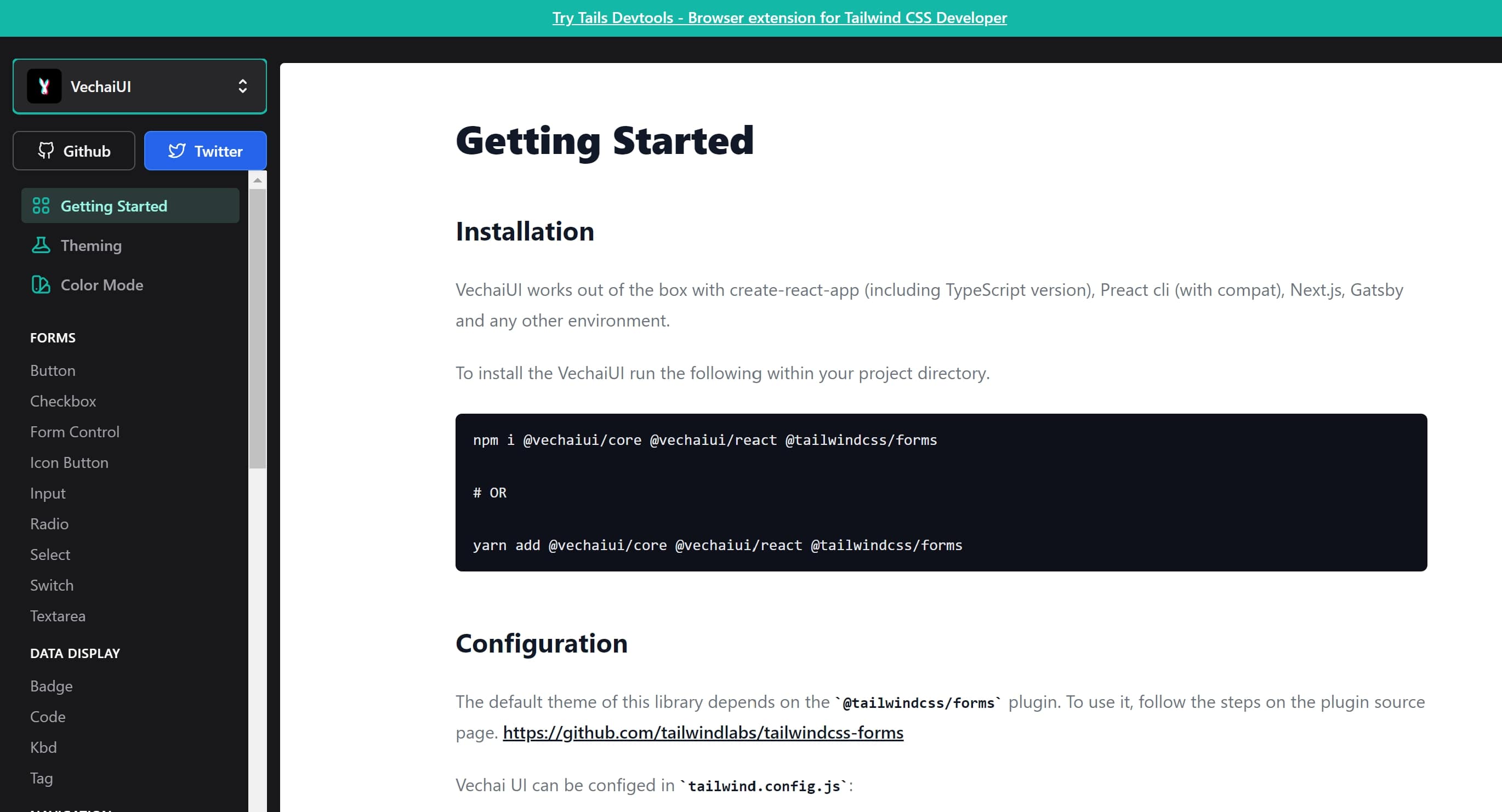
Hệ thống components trong Vechai UI
Mình nghĩ mỗi thư viện đều có những khả năng và đặc điểm riêng của chính nó và còn tùy thuộc vào design của từng dự án mà lựa chọn sử dụng cho phù hợp để đạt được kết quả tốt nhất.