Kể ra thì tôi cũng là người hay nói đùa. Và câu nói đùa lần nọ của tôi là: "Ai rồi cũng phải học thiết kế thôi."
Đó là khi tôi thấy một đứa em đăng tệp PowerPoint lên nhờ mọi người góp ý chỉnh sửa. Nó trông xấu tệ. "Chú không biết tý gì về thiết kế cả." - tôi có nhắn bông đùa trong nhóm vậy. Nhưng đúng là cậu ta không biết gì về thiết kế.
Thiết kế nói chung là một lĩnh vực rộng, cũng giống như khi nói về Công nghệ thông tin vậy. Khi nói với người khác "Tôi học Công nghệ thông tin", chắc hẳn bạn không muốn người ta nghĩ rằng mình biết sửa cả máy tính tivi wifi hay ống nước. Mà nếu biết sửa tất cả những thứ như trên, có lẽ công việc đóng phim sẽ phù hợp với bạn (!!!).
Không định thuyết phục bạn nhiều hơn, nhưng nếu là một lập trình viên muốn phát triển chiều sâu Frontend, bạn nên được trang bị kiến thức thiết kế giao diện. Trước hết, sẽ là các yếu tố cơ bản trong thiết kế giao diện người dùng - UI Fundamentals.
7 yếu tố sẽ được đề cập trong 2 bài viết:
1. Negative Space (White Space)
2. Scale
3. Alignment
4. Typography
5. Contrast
6. Color
7. Visual Hierarchy
Phần 1 này sẽ đề cập 4 yếu tố đầu tiên.
Có hai lưu ý:
- Các từ khóa bằng tiếng anh sẽ được giữ nguyên để bạn đọc có từ khóa tìm hiểu và nâng cao kiến thức bổ sung. Phần đa từ khóa được dịch sẽ là "tạm dịch" chứ không phải bản dịch chính thức.
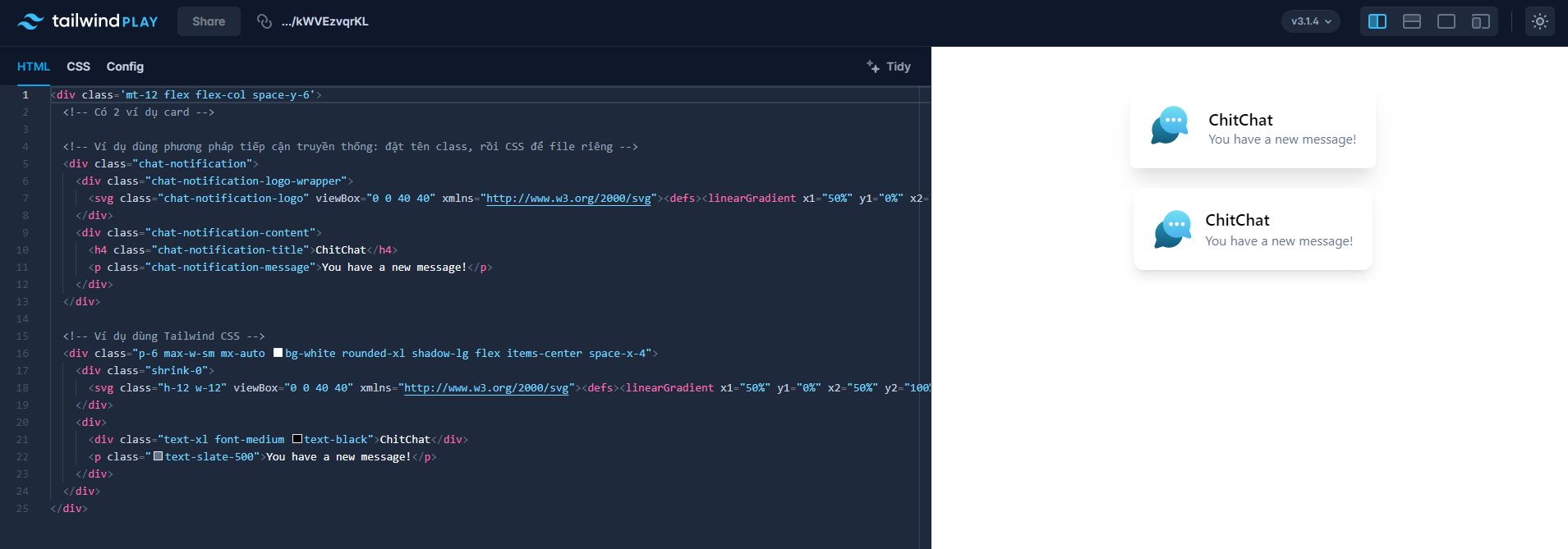
- Tôi sẽ dùng Tailwind CSS để minh họa - bạn không cần nắm rõ về CSS Framework này, vì tôi đều sẽ phân tích qua các thuộc tính CSS trong comment của code - nên đừng quá lo. Vả lại, bạn có thể đặt chuột (hover) vào từng class và Tailwind sẽ cho biết CSS của class đó có thuộc tính CSS gì. Giới thiệu về Tailwind CSS thì bạn có thể đọc trong documentation. Nôm na thì Tailwind CSS định nghĩa sẵn các utility classes dạng primitive CSS để chúng ta xây dựng lên giao diện bằng các utility classes đó. Ví dụ như p-2 thì CSS là padding: 0.5rem. Một ví dụ về phương pháp CSS truyền thống và Tailwind CSS (ví dụ trên docs của Tailwind CSS).

____________________________________________
1. Negative Space (White Space)
Negative Space (khoảng cách âm) là khu vực bố cục bị bỏ trống, xuất phát từ nhiếp ảnh. Một từ khác với ý nghĩa khá tương đồng là White Space (khoảng trắng) là khoảng cách giữa các thành phần có thể nhìn thấy được với nhau, xuất phát từ thiết kế in ấn từ thời mà các trang chủ yếu màu trắng. Negative Space là một yếu tố quan trọng trong khả năng sử dụng và điều hướng của giao diện.
Cùng xem ví dụ nhỏ bên dưới.
Có 2 card với 2 markup HTML giống nhau. Với card số 2 bên phải, thêm padding cho card, thêm padding-top và chỉnh line-height (khoảng cách giữa các dòng) trong đoạn văn bản. Như bạn thấy, trông card bên phải dễ đọc hơn rất nhiều.
2. Scale
Scale là kích cỡ, tỷ lệ của các yếu tố trong 1 giao diện. Tùy mục đích và ý đồ, các phần tử sử dụng kích cỡ một cách hợp lý sẽ tạo sự thống nhất, logic cho bố cục giao diện.
Như ví dụ dưới đây, cảm giác mọi thành phần tạo cảm giác đều đều một cách bình thường, không có điểm nhấn gì nổi bật.
Giờ thử tăng kích thước tiêu đề chữ và fake avatar.
Việc cho tiêu đề và fake avatar người dùng to lên giúp làm rõ các thành phần quan trọng này hơn.
3. Alignment
Nói một cách đơn giản, Alignment (căn chỉnh) trong thiết kế đồ họa là sự sắp xếp các phần tử ở các vị trí khác nhau trên một trang. Nếu không để ý cẩn thận Alignment, các phần tử trông sẽ rời rạc. Có một vài kiểu Alignment khác nhau như dọc, ngang, v.v nhưng ví dụ quen thuộc dễ thấy nhất là dùng Word soạn thảo văn bản có chức năng căn lề trái, căn lề giữa, căn lề phải và căn đều.
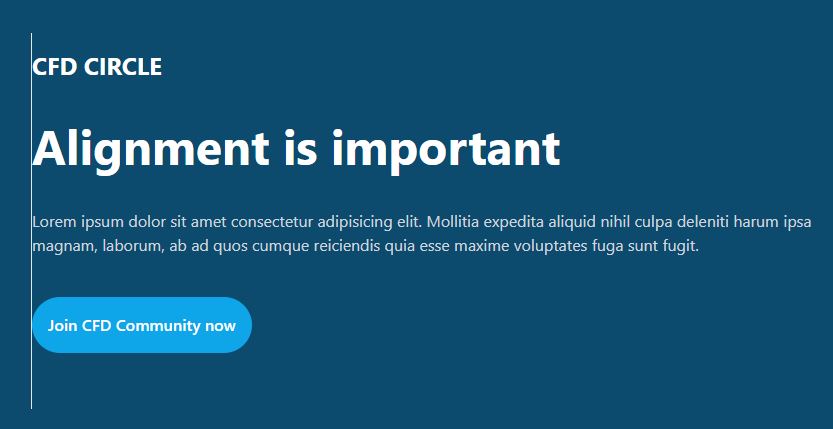
Trong ví dụ này, tôi có để 1 border phía bên trái để các bạn nhìn thấy độ căn chỉnh lề trái.
Dù chỉ là thay đổi nhỏ nhưng sau khi sửa căn chỉnh trái chuẩn thì trông giao diện đã khá hơn nhiều rồi đấy.

4. Typography
Typography là nghệ thuật trình bày chữ sao cho hợp mắt - kết hợp các font chữ khác nhau, sắp xếp chữ theo các kích thước và khoảng cách khác nhau, hoặc thêm hiệu ứng vào chữ - sẽ giúp cho logo, trang web, ứng dụng web, banner trở nên hấp dẫn hơn, thu hút hơn.
Trong thực tế, các công ty, website, ứng dụng web lớn thường xài xuyên suốt một vài kiểu chữ (Typeface) cho các sản phẩm của mình:
- Google: Roboto, Arial.
- Stackoverflow: Segoe UI Adjusted.
- Facebook: Segoe UI.
- Apple: SF Pro Text, SF Pro Display, v.v
Có 2 loại kiểu chữ chính:
- serif
- sans-serif.
Serif
Nghĩa là một đường thẳng hoặc một nét nhỏ ở trên thành phần của chữ, thường là những đường định hướng và ổn định cấu tạo chữ. Serif thường được biết đến với tên gọi “chữ có chân”, chiếm ưu thế trong thiết kế in ấn.
Sans-serif
Là lựa chọn tốt cho trang web, ứng dụng web hay ứng dụng di động bởi sự dễ nhìn của chúng. Trong tiếng Latin, sans-serif nghĩa là “không có chân”.
Mẹo: Tiện ích mở rộng (extension) WhatFont trên trình duyệt sẽ giúp bạn có thông tin về typeface và font đang được sử dụng trong 1 website hay ứng dụng web (font-family, font-weight, font-size, v.v).

Đối với người mới, bạn chỉ cần nắm rõ các quy tắc về Typography như sau:
- Tránh sử dụng quá nhiều chữ cùng 1 lúc.
- Lựa chọn kích cỡ chữ phù hợp.
- Ưu tiên dùng kiểu chữ sans-serif khi phát triển ứng dụng web và ứng dụng di động.
Giờ thì vào phần ví dụ. Do sử dụng nhiều kiểu chữ cùng một lúc, nên cảm giác hơi mọi thứ không được liên kết chặt chẽ, khá rời rạc, trông không được thống nhất.

Giờ thì tôi sẽ chỉnh thành 1 kiểu chữ thống nhất, kích thước chữ và in đậm tiêu đề.
Trông có sự thống nhất hơn so với ví dụ có quá nhiều kiểu chữ cùng một lúc như trên.
Tổng kết lại, trong bài đã nêu và đề cập ví dụ cho 4 yếu tố sau:
1. Negative Space (White Space)
2. Scale
3. Alignment
4. Typography
Chúng ta mới chỉ chạm đến phần tảng băng nổi của các yếu tố này.
Bạn có thể dùng những từ khóa trong bài để tự tìm hiểu sâu thêm. Để một giao diện thu hút người dùng, chúng ta cần phối hợp nhiều yếu tố lại với nhau một cách hài hòa để có một kết quả ưng ý nhất.
Hy vọng qua bài viết, các bạn sẽ nắm được một vài yếu tố ảnh hưởng đến thiết kế nói cung hay một giao diện người dùng nói riêng. Và có thể lắm, những kiến thức này sẽ giúp bạn không còn những thắc mắc ví dụ như là "Giao diện này của em xấu nhưng em không biết tại sao lại xấu" của cậu em nào đó tôi từng thấy trên mạng.
Phần 2 tiếp theo sẽ là phần thú vị và nhiều cái để chia sẻ, khi chúng ta sẽ đề cập đến sự tương phản (Constrast), màu sắc (Color) và định hướng thị giác (Visual Hierarchy).
https://www.youtube.com/watch?v=tRpoI6vkqLs
https://truonghao.com/casestudy/negative-space-trong-thiet-ke-no-la-gi-va-cach-su-dung-18669.html
https://kontra.agency/white-space-in-ui-design/
https://printgo.vn/alignment-la-gi-trong-thiet-ke-do-hoa-huong-dan-cach-su-dung-alignment-hieu-qua-v2840
https://aelaschool.com/en/visualdesign/alignment-ui-invisible-structure-behind-designs/
http://www.itplus-academy.edu.vn/SU-KHAC-BIET-GIUA-FONT-SERIF-VA-SAN-SERIF.html
https://colorme.vn/blog/serif-va-sansserif-la-gi-giai-ma-nhung-lam-tuong-ve-serif-va-sansserif
https://lambanner.com/typography-la-gi/