Top 12 website generators hữu ích cho Front-end Developer

Cubic Bezier
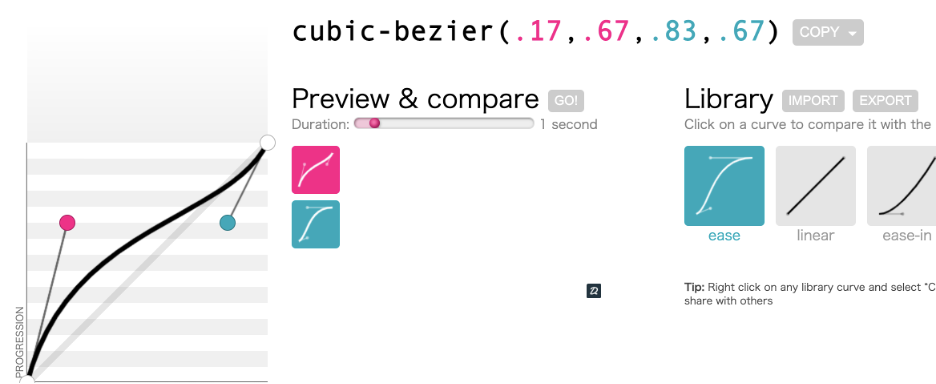
Bạn chán ngấy với các thuộc tính gia tốc mặc định nhàm chán sẵn có, bạn muốn các animation mang gia tốc chuyển động phù hợp với đối tượng người dùng. Cubic Bezier chính xác là điều bạn cần với việc tích hợp công cụ cho phép bạnđiều chỉnh thuộc tính CSS cubic-bezier cũng như gia tốc của chuyển động (animation) trực quan hơn. Hãy luôn nhớ lựa chọn 1 chỉ số cubic-bezier hợp lý cũng góp phần nâng cao trải nghiệm người dùng đó!
Tìm hiểu tại đây: https://cubic-bezier.com/

Bennett Feely - Clippy
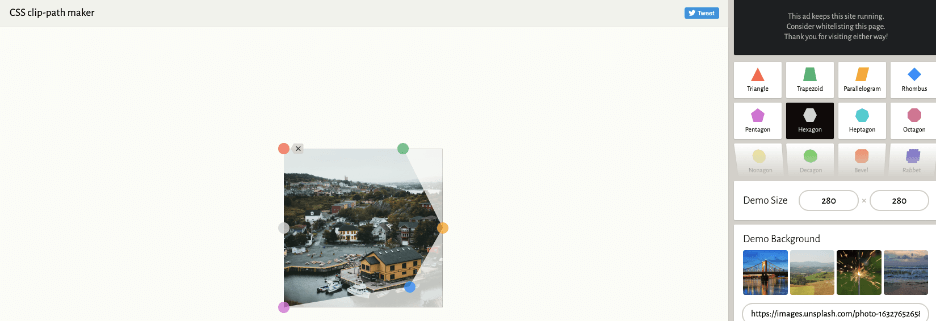
Bennett Feely là tác giả của website cùng tên tích hợp rất công cụ cực kỳ hữu ích cho anh em Front-end developer. Nổi bật nhất chính là Project Clippy cho phép tạo nhiều hình dạng phức tạp với thuộc tính CSS clip-pathcực kỳ dễ dàng. Ngoài ra, Bennett Feely gồm nhiều project tích hợp với những công cụ rất hữu ích khác như: CSS Pie Chart, CSS Image Effect, CSS Gradients, ...
Tìm hiểu tại đây: https://bennettfeely.com/clippy/

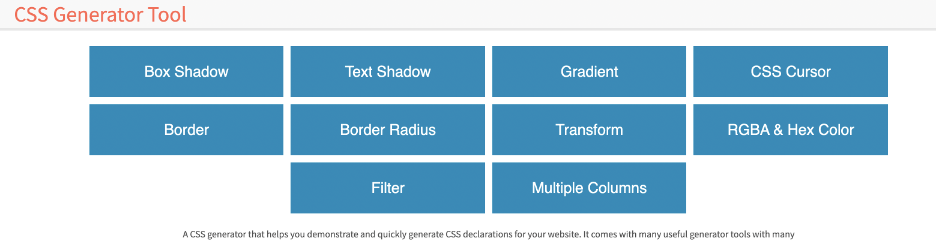
CSS Generator Tool
CSS Generator Tool mang trong mình gần như hầu hết các tính năng mà bạn cần để thúc đẩy quá trình làm việc với CSS của bạn một cách trực quan và chính xác nhất. Với việc tổng hợp rất nhiều công cụ hữu ích, bạn sẽ yêu thích ngay với cách tiếp cận đơn giản nhưng cực kỳ hiệu quả của website này.
Tìm hiểu tại đây: https://cssgenerator.org/

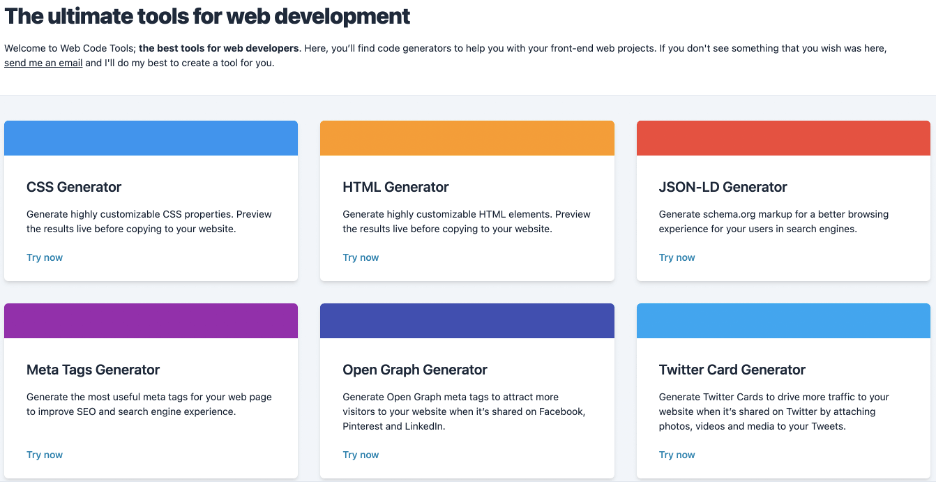
Web Code Tools
Một website generators tối thượng dành cho anh em Front-end developer chắc chắn không thể nào không nhắc tới Web Code Tools. Nó hỗ trợ hầu hết các tính năng cơ bản mà một người lập trình website cần như:tạo và tuỳ chỉnh các thẻ HTML: input, media hay text, ... hỗ trợ tuỳ chỉnh hầu hết các thuộc tính CSS, và cả các lựa chọn thêm các loại thuộc tính của thẻ <meta> nhằm để cung cấp thông tin về trang web cho công cụ tìm kiếm. Cực kỳ bá đạo phải không nào?
Tìm hiểu tại đây: https://webcode.tools/

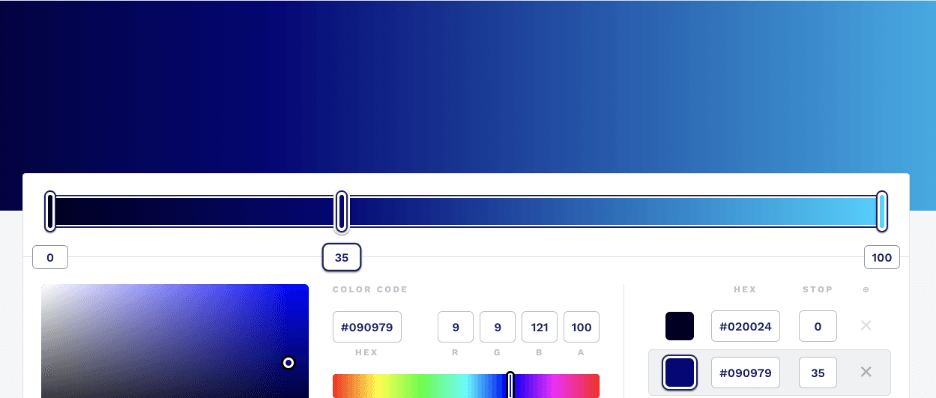
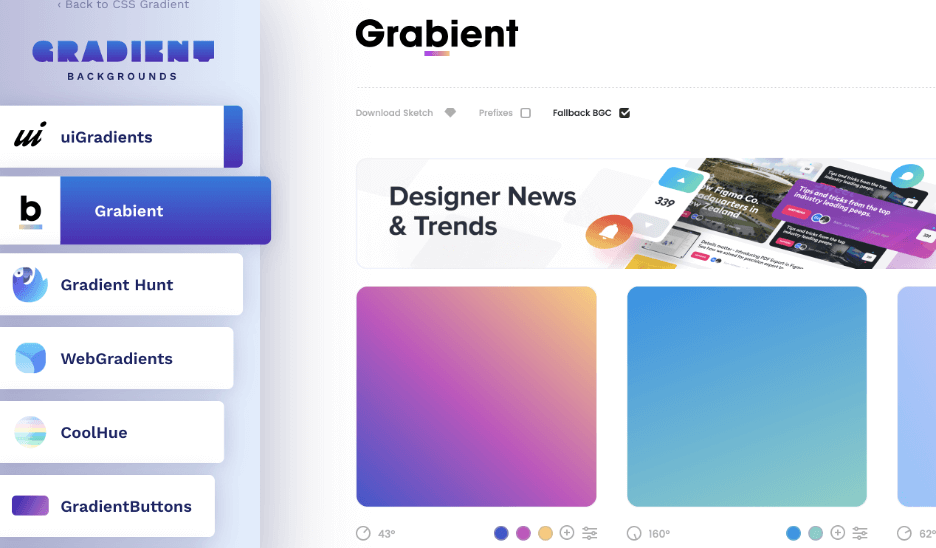
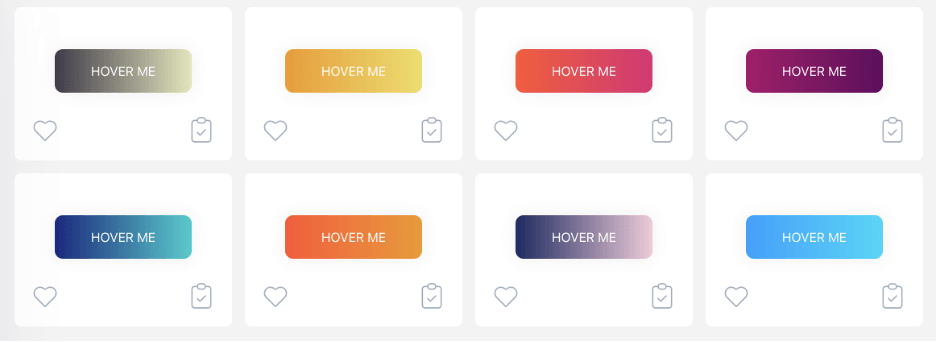
CSS Gradient
CSS Gradient chính xác là "ông trùm" trong việc giải quyết các vấn đề đúng như tên gọi của nó. Website nổi tiếng với một thư viện khổng lồ liên quan tới thuộc tính CSS gradient, tích hợp công cụtuỳ chỉnh thông số gradient theo cách mình muốnvới các thao tác đơn giản. Đi kèm với đó là một số các thư viện tính năng cực kỳ đẹp mắt cho anh em hệ màu sắc khác như: background gradient, button gradient, ...
Tìm hiểu tại đây: https://cssgradient.io/



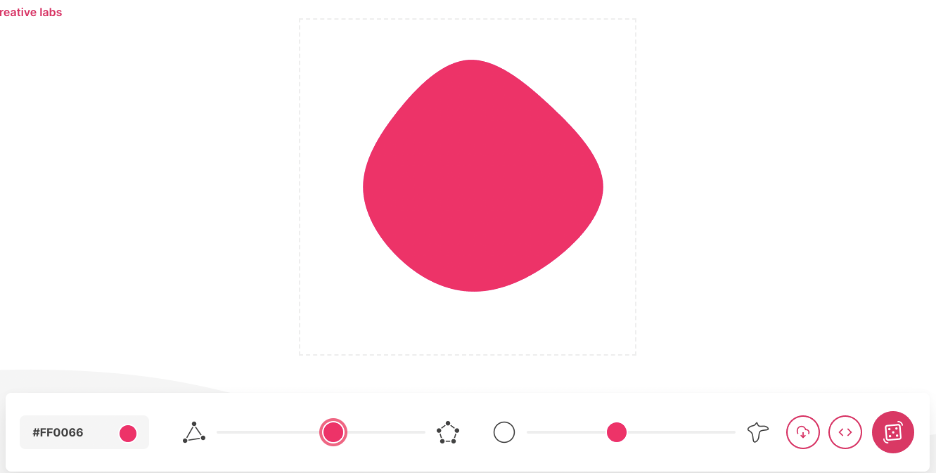
Blobmaker
Blobmaker là website tích hợp công cụ giúp chúng tatạo ra ngẫu nhiên các hình dạng hữu cơ bất thường. Đồng thời bạn có thểcopy thẻ <svg> nếu muốn import trực tiếp vào file HTML hoặc tải xuống file dưới dạng .svgđể sử dụng với nhiều mục đích khác nhau.
Tìm hiểu tại đây: https://www.blobmaker.app/

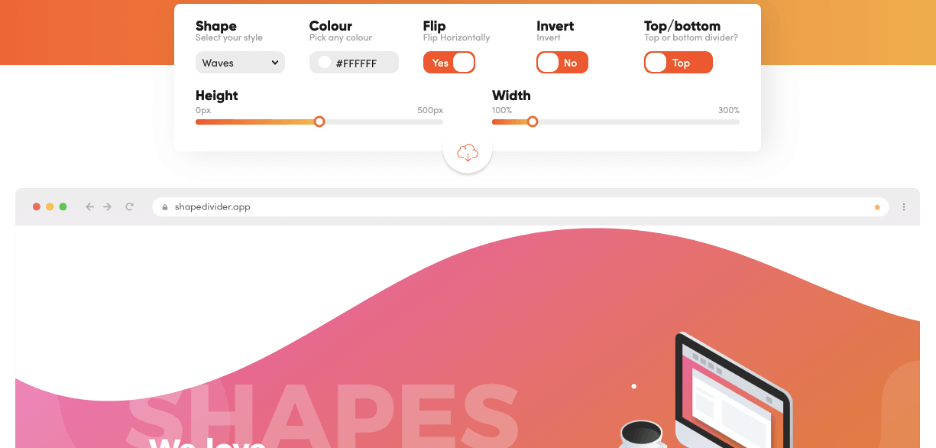
Shape Divider App
Shape Divider App là website tích hợp công cụtạo ra và tuỳ chỉnh các hình dạng chia cắt giữa các section. Website cho phép bạncopy các đoạn mã HTML tạo thành SVG, thuộc tính CSS tạo ra nó, hoặc đơn giản chỉ là thao táctải xuống 1 file SVG với đường lượn sóng mà bạn yêu thích.
Tìm hiểu tại đây: https://www.shapedivider.app/

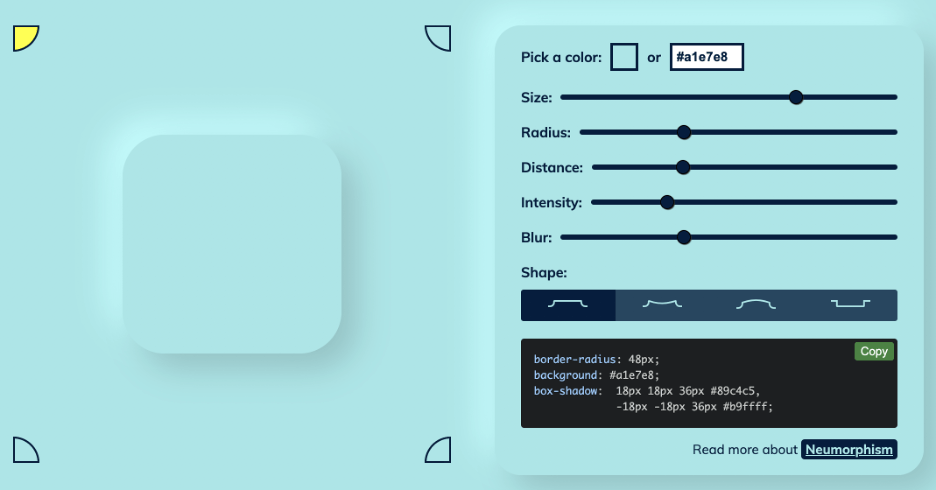
Neumorphism.io
Xu hướng thiết kế Neumorphism bắt đầu nổi lên từ đầu năm 2019 và được sự hưởng ứng rất lớn từ cộng đồng designer trên toàn thế giới. Hiện nay, một trong những nhà tiên phong ứng dụng thiết kế Neumorphism vào đời thực là Apple, họ đã bắt đầu thử nghiệm một số thiết kế icon của họ sang kiểu thiết kế này trên hệ điều hành mới Big Sur vừa ra mắt cách đây không lâu.

Neumorphism.io là một website hỗ trợ thiết kế đó với công cụhiển thị một cách trực quan, tuỳ chỉnh các thuộc tính CSS box-shadow theo xu hướng thiết kế UI Neumorphism. Đây là một website generators cực kỳ hữu ích, mang lại độ chính xác cao khi các bạn gặp phải các bản thiết kế theo phong cách Neumorphism.
Tìm hiểu tại đây: https://neumorphism.io/

Glassmorphism CSS
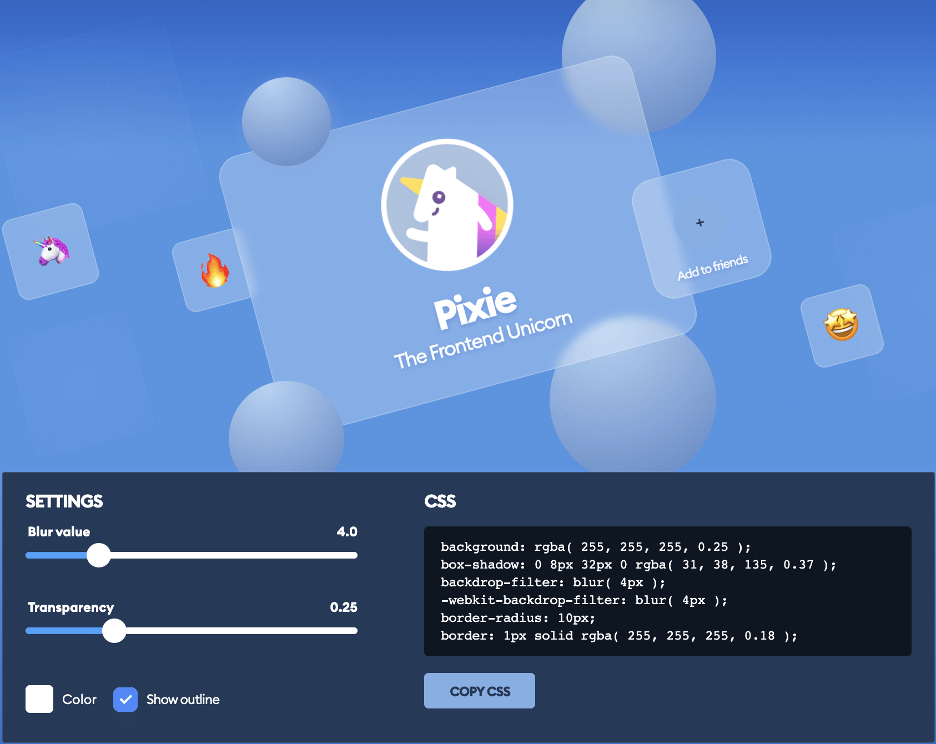
Glassmorphism là xu hướng mới nhất trong thiết kế UI, dựa trên sự kết hợp của đổ bóng, độ trong suốt và độ mờ của background để tạo hiệu ứng như những tấm kính. Điều này sẽ tạo thêm chiều sâu cho thiết kế, các đối tượng được làm mờ sẽ trông như đang lơ lửng trong không gian 3D.

Glassmorphism CSS Generator với sứ mệnh hỗ trợ phong cách thiết kế đó với việc tích hợp công cụhiển thị trực quan, tuỳ chỉnh các thuộc tính CSS box-shadow theo xu hướng thiết kế UI Glassmorphism. Đây là một xu hướng thiết kế đang rất thịnh hành trong những năm trở lại đây, công cụ của website sẽ giúp ích rất nhiều nếu bạn gặp phải các bản thiết kế theo phong cách này.

Ngoài ra, website còn có 1 số video hướng dẫn thiết kế UI theo phong cách Glassmorphism trên Sketch cực kỳ chi tiết dành cho các bạn muốn tự mình trải nghiệm tạo ra một thiết kế sáng tạo cho riêng mình.
Tìm hiểu tại đây: https://glassmorphism.com/

Animista
Animation là một thuộc tính mang thiên hướng sáng tạo. Nếu bạn yêu thích việc đem lại những trải nghiệm độc đáo cho người dùng từ animation thì chắc chắn không thể bỏ qua Animista. Công cụ hỗ trợhiển thị một cách trực quan, tuỳ chỉnh các thuộc tính CSS animation cực kỳ chi tiết, giúp các bạn thoả sức sáng tạo với các chuyển động trong website của mình.
Tìm hiểu tại đây: https://animista.net/

WAIT! Animate
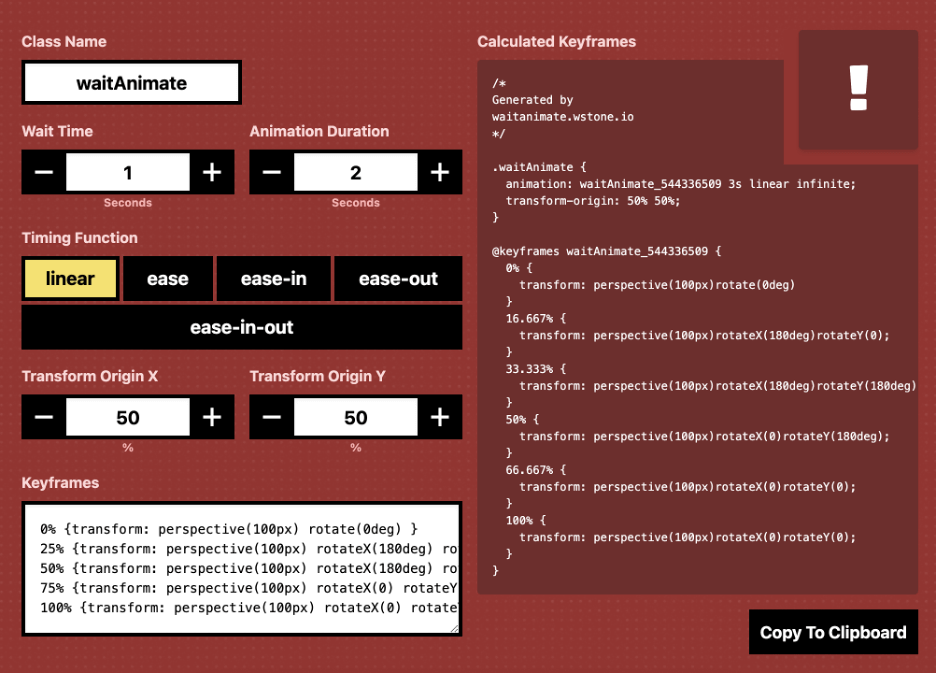
Trên thực tế CSS không cung cấp thuộc tính để tạm dừng animation trước khi nó lặp lại. Có người sẽ phản bác với thuộc tính animation-delay, nhưng thuộc tính này chỉ hiển thị sự chậm trễ của animation tại thời điểm bắt đầu, khi phần tử được hiển thị lần đầu tiên. Nhưng với WAIT! Animate, công cụ sẽ giúp bạn có thểchèn thời gian trễ giữa mỗi lần lặp lại hoạt ảnh bằng cách sử dụng CSS thuần túy, không có JavaScript!!!
Tìm hiểu tại đây: https://waitanimate.wstone.io/

Can I Use
Browser hay còn gọi là trình duyệt web chính là cánh cửa mang website của bạn tiếp cận tới người dùng. Vì vậy, nếu muốn browser hiển thị đầy đủ, chính xác nhất những gì bạn yêu cầu, bạn cần phải biết, cũng như nắm rõ các hạn chế, sự hỗ trợ của browser với các thuộc tính có trong những dòng code được chạy. Những gì Can I Use đang nắm là điều kiện cần đầu tiêngiúp ta xác định những thuộc tính, công nghệ bạn sử dụng có được hỗ trợ trên các phiên bản hiện tại của browser hay không. Hãy liên tục cập nhật Can I Use để biết chính xác những thay đổi giữa các phiên bản browser nhé!
Tìm hiểu tại đây: https://caniuse.com/

Tạm kết
Mang tính chất "ăn liền" và tiện dụng, những website generators này thực chất chỉ là công cụ giúp các bạn dễ dàng hơn trong việc thực hiện dự án. Vì vậy, đừng lạm dụng quá nhiều mà hãy tự nâng cao kỹ thuật và sự hiểu biết của bản thân nhé! Mình những chia sẻ trong bài viết này thật sự có ích và cải thiện năng suất làm việc của các bạn.
Chúc các bạn một ngày mới thật vui vẻ!