Học CSS thông qua tương tác trò chơi dành cho Front-end Developer (Phần 1)

🎮 Công cụ học Flexbox
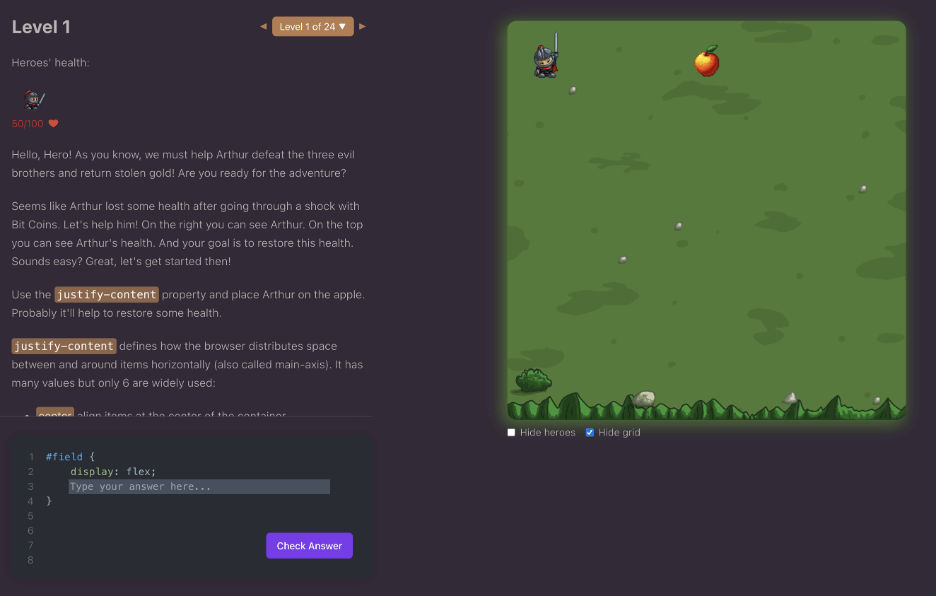
FLEXBOX ADVENTURE
Flex Box Adventure là một trò chơi phiêu lưu tương tác cho phép bạn sử dụng các kỹ năng flexbox của mình để hỗ trợ nhân vật trong game giải quyết 24 thử thách.
Chơi tại đây: https://codingfantasy.com/games/flexboxadventure

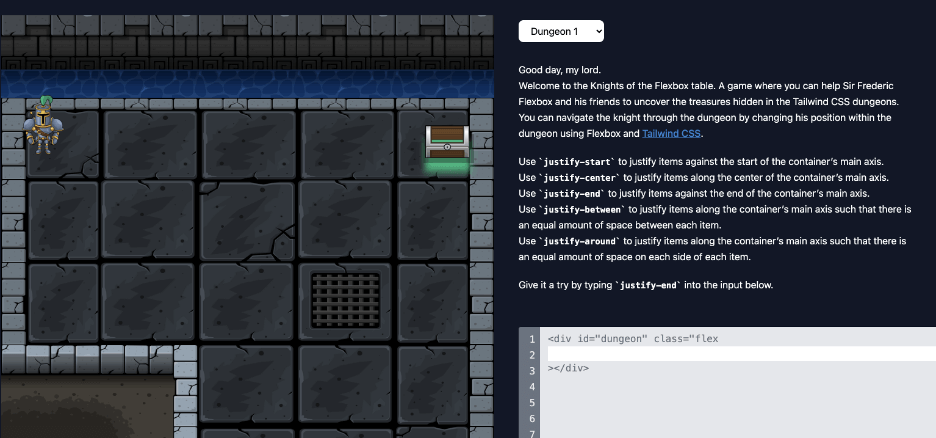
KNIGHTS OF THE FLEXBOX
Knights of the Flexbox là một khóa học tương tác được thiết kế tốt khác để giúp bạn tìm hiểu các khía cạnh khác nhau của đặc điểm kỹ thuật flexbox. Cái này bao gồm 18 "ngục tối" để dạy bạn flexbox. Điểm đặc biệt ở khoá học này là bạn sẽ không viết CSS thuần túy mà thay vào đó, bạn phải sử dụng các class CSS Tailwind, có nghĩa là bạn sẽ học flexbox cùng với cú pháp cho các class CSS Tailwind.
Chơi tại đây: https://knightsoftheflexboxtable.com/

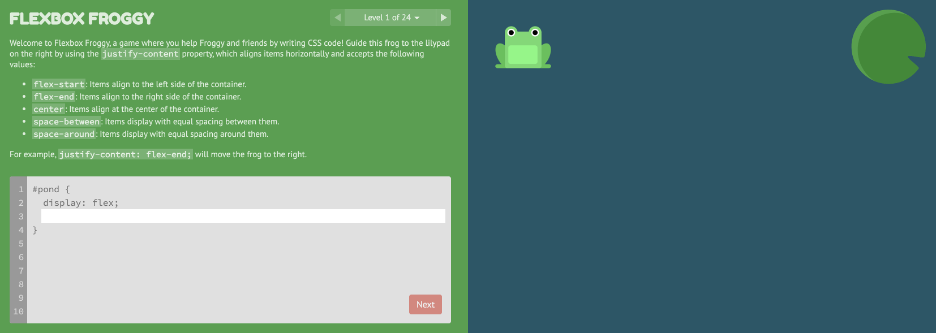
FLEXBOX FROGGY
Flexbox Froggy là một trò chơi khá lâu đời và tiếp tục là một lựa chọn phổ biến để học cú pháp flexbox. Người chơi sử dụng các phần khác nhau của thông số kỹ thuật flexbox để sắp xếp các con ếch theo yêu cầu để vượt qua các cấp độ khác nhau.
Chơi tại đây: https://flexboxfroggy.com/

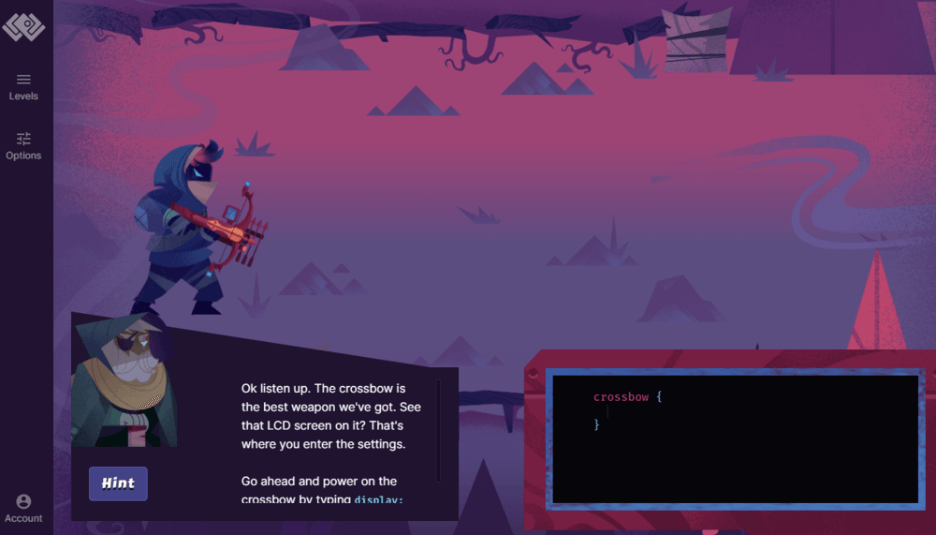
FLEXBOX ZOOMBIES
Flexbox Zoombies là một trò chơi có cốt truyện liên quan đến thây ma cực kì cuốn hút trong khi đồng thời cũng cung cấp cho bạn kiến thức chuyên môn về khái niệm flexbox mới, trải qua các thử thách sinh tồn cùng với nhân vật của mình với việc sử dụng các kỹ năng flexbox mới đã học sẽ đem bạn đến chiến thắng một cách nhanh nhất.
Chơi tại đây: https://geddski.teachable.com/p/flexbox-zombies

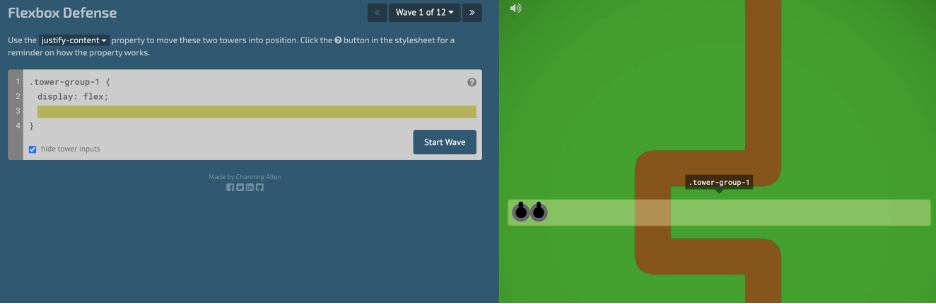
FLEXBOX DEFENSE
Flexbox Defense là một trò chơi thuộc thể loại chiến lược 'phòng thủ tháp' dạy bạn flexbox qua 12 thử thách, trong đó bạn phải sử dụng cú pháp flexbox để ngăn kẻ thù đến vượt qua hàng phòng thủ của bạn.
Chơi tại đây: http://www.flexboxdefense.com/

🎮 Công cụ học CSS Grid
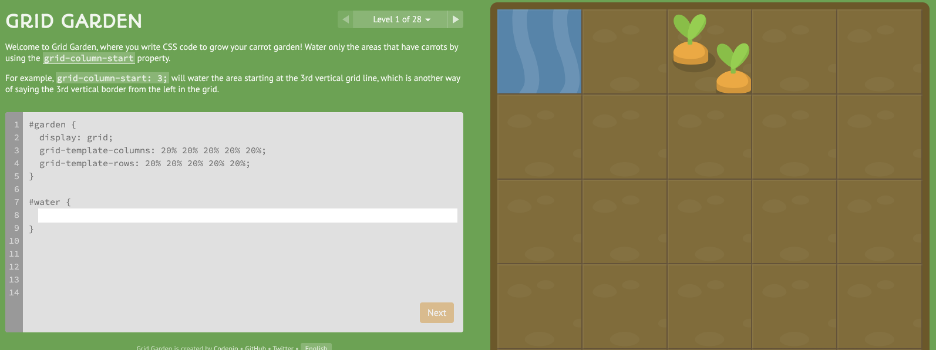
GRID GARDEN
Grid Garden từ Codepip, các nhà sản xuất tương tự như Flexbox Froggy, bao gồm 28 cấp độ khác nhau để dạy bạn về các phần khác nhau của bố cục grid. Và nếu bạn quan tâm đến nhiều thứ hơn từ những người này, thì gói Pro của họ bao gồm một số trò chơi tương tác CSS và JS khác.
Tìm hiểu tại đây: https://cssgridgarden.com/
Gói Pro của Codepip: https://codepip.com/games/

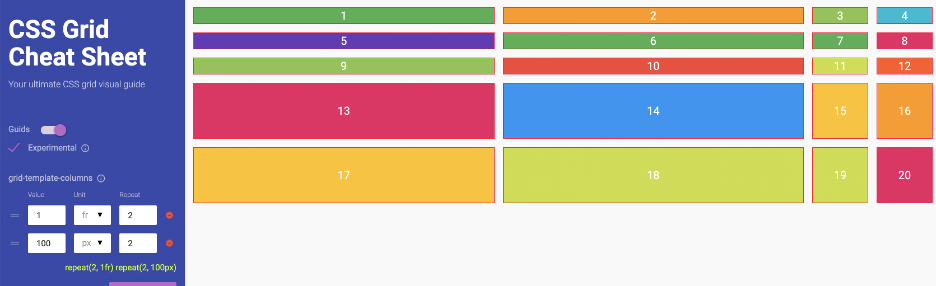
CSS GRID CHEAT SHEET
CSS Grid Cheat Sheet là một hướng dẫn trực quan và tương tác để hiểu CSSgrid. Chọn một hộp trong grid bên phải, sau đó sử dụng các tùy chọn và cài đặt trong thanh bên trái để tìm hiểu các phần khác nhau của thông số bố cục Grid.
Học tại đây: https://alialaa.github.io/css-grid-cheat-sheet/

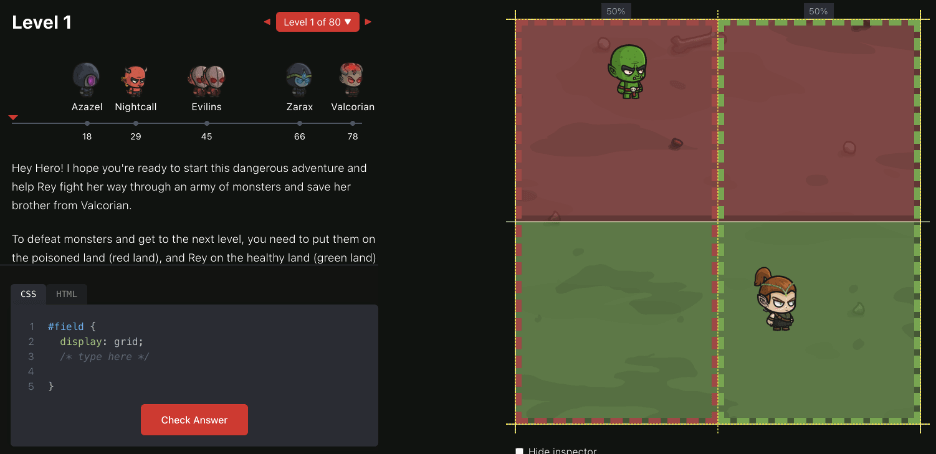
GRID ATTACK
Đồng tác giả của Flexbox Adventure được đề cập phía trên, Grid Attack bao gồm 80 thử thách giúp Rey chiến đấu với đội quân quái vật và giải cứu anh trai cô ấy khỏi Valcorian. Với việc phải tương tác tương tự như các vấn đề về bố cục grid, chúng ta lại học thêm những điều thú vị xoay quanh cốt truyện thú vị.
Chơi tại đây: https://codingfantasy.com/games/css-grid-attack/play

GRID CRITTERS
Grid Critters là một nền tảng dựa trên thử thách tương tác khác để tìm hiểu các phần khác nhau của thông số bố cục grid trong một môi trường giống như trò chơi điện tử. Khóa học bao gồm 10 chương, mỗi chương được chia thành nhiều cấp độ khác nhau, một số có thể lên đến 20-26 cấp độ.
Chơi tại đây: https://gridcritters.com/

Đọc tiếp phần 2: https://cfdcircle.vn/ hoc-css-thong-qua-tuong-tac-tro-choi-danh-cho-front-end-developer-phan-2 -68
_______
- Phiên dịch từ: Smashing Magazine
- Tác giả: Louis Lazaris
- Bài viết gốc: https://bit.ly/3ASqYjw
- Ảnh bìa: https://bit.ly/2Yw2mi6