Học CSS thông qua tương tác trò chơi dành cho Front-end Developer (Phần 2)

🎮 Công cụ học các skills CSS khác
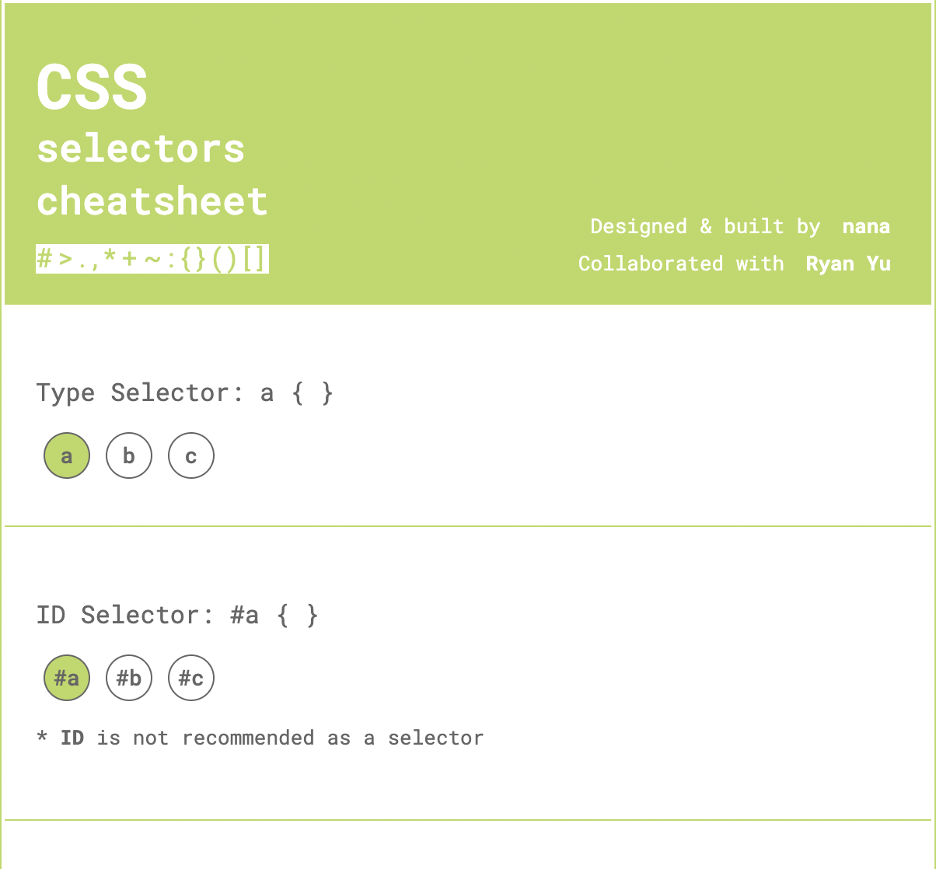
CSS SELECTORS CHEATSHEET
CSS Selectors Cheatsheet là một bài tập tương tác để kiểm tra sự hiểu biết của bạn về CSS Selectors. Một số câu đầu tiên khá dễ dàng nhưng các bài tập sẽ dần tăng độ khó khi bạn đi vào các câu hỏi sâu hơn, nâng cao hơn như các selectors ít được sử dụng nhiều.
Học tại đây: https://frontend30.com/css-selectors-cheatsheet/

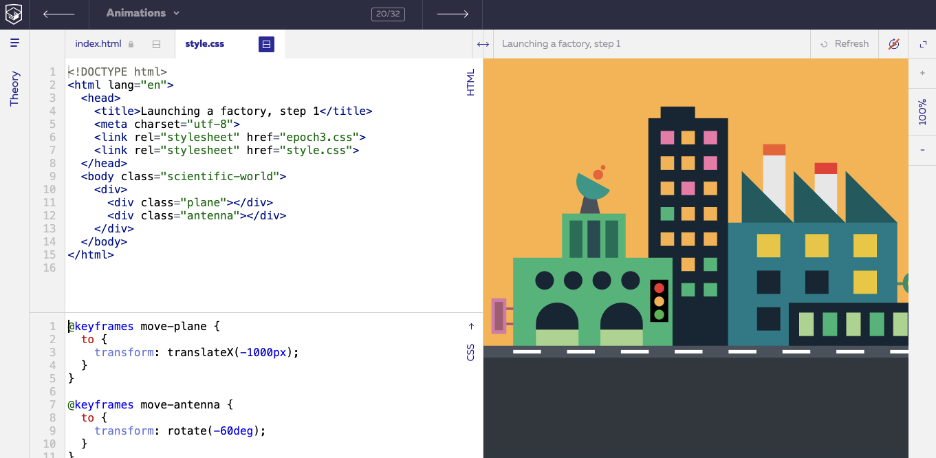
CSS ANIMATIONS
Nếu bạn muốn nâng cao kỹ năng của mình trong việc tạo animation trên web, CSS Animations là một nền tảng vững chắc, đầy đủ tính năng để học và thử nghiệm với các phần khác nhau của CSS Animations. Khóa học gồm 32 phần này có rất nhiều đồ họa dựng sẵn được sử dụng trong khóa học làm cơ sở cho các hình ảnh động. Đây là một cách thú vị để học keyframe animation với CSS.
Học tại đây: https://css-animations.io/

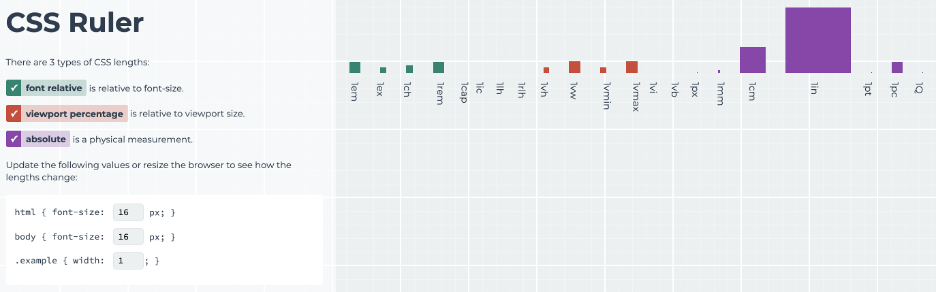
CSS RULER
CSS Ruler cung cấp cho bạn bản trình bày trực quan về ba loại đơn vị CSS mà bạn có thể thử nghiệm: font relative (ví dụ: rem, ch), tỷ lệ phần trăm cửa sổ (ví dụ: vh, vw) và giá trị tuyệt đối (ví dụ: px, in).
Học tại đây: https://katydecorah.com/css-ruler/

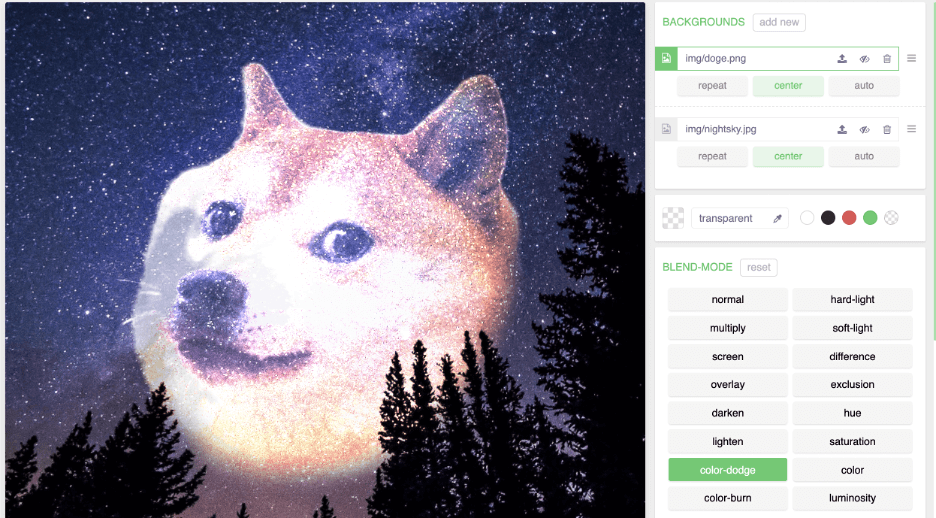
FILTER BLEND
Filter Blend là một trang web nhỏ gọn cho phép bạn xử lý các giá trị khác nhau được sử dụng cho các thuộc tính mix-blend-mode, background-blend-mode và filter của CSS. Bạn có thể thêm một hoặc nhiều hình ảnh của riêng mình trong các lớp, cùng với màu nền, sau đó điều khiển các cài đặt để xem các giá trị khác nhau hoạt động như thế nào.
Học tại đây: https://ilyashubin.github.io/FilterBlend/

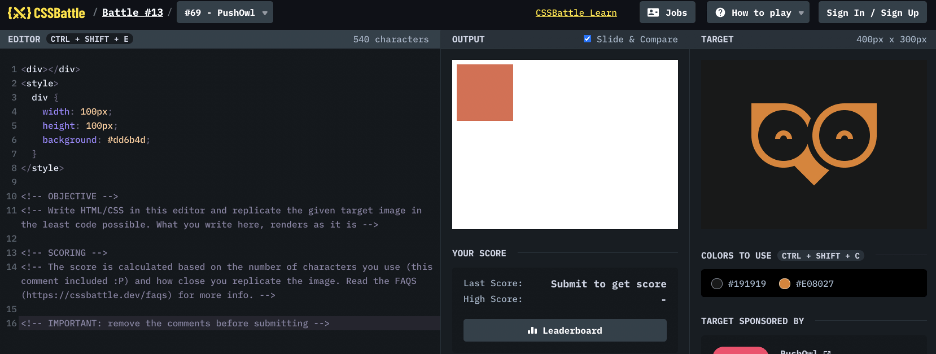
CSSBATTLE
CSSBattle có thể là công cụ học tập tương tác cho phép bạn thực hiện các thử thách tương tác trong đó mục tiêu là sử dụng CSS thuần túy để sao chép một hình ảnh nhất định với số lượng mã ít nhất. Ngoài ra, việc tích hợp các bảng xếp hạng, các thử thách được cập nhật thường xuyên khiến website này trở nên cực kỳ thú vị đối với người chơi.
Học tại đây: https://cssbattle.dev/

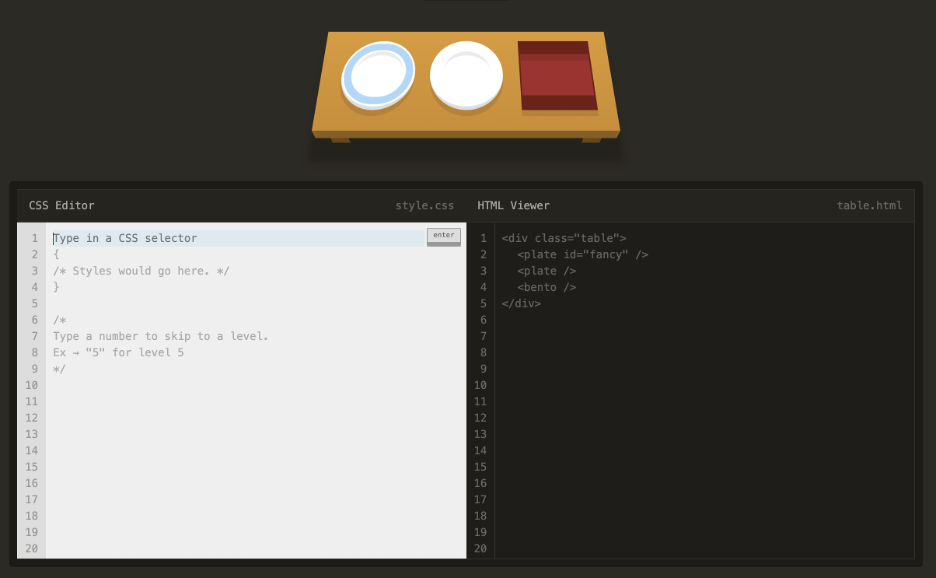
CSS DINNER
CSS Diner rất tốt cho người mới bắt đầu CSS hoặc những người không quen với các bộ CSS Selectors nâng cao. Trò chơi này cho phép bạn sử dụng các CSS Selectos thực trên các mặt hàng thực phẩm, với trình xem HTML hữu ích để bạn có thể thấy mối quan hệ giữa đồ họa và các đoạn code mà bạn đã viết ra sẽ hiển thị rất trực quan.
Học tại đây: https://flukeout.github.io/

Bạn đã tìm được công cụ mình muốn học chưa?
Có rất nhiều công cụ học tập tương tác khác có sẵn và mình chắc chắn rằng nhiều người trong số các bạn đã bắt gặp một số công cụ mà bạn thấy hữu ích.
Hãy chăm chỉ, rèn luyện kỹ năng hằng ngày nhé!
Đọc lại phần 1: https://cfdcircle.vn/ hoc-css-thong-qua-tuong-tac-tro-choi-danh-cho-front-end-developer-phan-1 -67
________
- Phiên dịch từ: Smashing Magazine
- Tác giả: Louis Lazaris
- Bài viết gốc: https://bit.ly/3ASqYjw
- Ảnh bìa: https://bit.ly/3myr2i8
Khoá học lập trình
Frontend Master
Lộ trình học hơn 7 tháng và hoàn thành 5 dự án thực tế. Môi trường học như khi bạn đi làm.