Top 10 trang web cung cấp icons mà Frontend Dev nên biết

Nghệ thuật của chúng ta chưa bao giờ là giới hạn, sáng tạo của chúng ta cũng chưa bao giờ có giới hạn, nếu bạn đang có nhu cầu sử dụng và tải về icons đẹp cho dự án của mình để sử dụng thì đây chính là bài viết dành cho bạn. Các trang web cung cấp vô vàn icons với nhiều định dạng khác nhau giúp cho các nhà thiết kế, lập trình viên,… Có nhu cầu sử dụng để có được các icons đẹp nhất. Nào hãy cùng mình điểm qua 10 trang web cung cấp icons tuyệt đẹp trong bài viết dưới đây nhé!
1. Tabler Icons
Tabler icons là một trang web cung cấp icons cho chúng ta với dạng SVG, để chúng ta có thể tích hợp làm sử dụng với các nhu cầu làm web, design,… Với số lượng lớn được Tabler icons cung cấp lên gần 1300 icons giúp cho các bạn có thể tùy ý chọn icons mình sử dụng.
Để sử dụng Tabler icons các bạn có thể cài đặt bằng package hoặc cài đặt theo link CDN.

Tabler icons
2. IonIcons
Ionicons là một thư viện mã nguồn mở, cung cấp cho chúng ta một số lượng lớn lên đến hơn 1300 được tạo ra. Phục vụ cho nhiều nhu cầu sử dụng như: web app, iOS, android và desktop app. Chính vì Ionicons được xây dựng cho Ionic Framework, nên các biểu tượng có cả phiên bản Material Design và iOS.

IonIcons
3. Flaticon
Một trang web cung cấp cho chúng ta một số lượng icons cực khủng đó chính là Flation. Flation cung cấp gần 6 triệu icons được cung cấp với nhiều loại khác nhau đáp ứng được nhiều nhu cầu sử dụng. Icons trên Flation cung cấp nhiều định dạng như: PNG, SVG, EPS, PTS và cả BASE 64.

Flation icons
4. DrawKit
DrawKit được thành lập bởi nhà thiết kế dành cho các nhà thiết kế, DrawKit là thư viện đáng tin cậy của bạn cho các hình minh họa, biểu tượng và hoạt ảnh chất lượng cao.
DrawKit cung cấp với hơn 60 PNG chất lượng cao (30 Góc trên & 30 Góc) của các biểu tượng mạng xã hội 3D vui nhộn và miễn phí mà bạn có thể sử dụng trong dự án và các bài đăng trên mạng xã hội của mình.

Drawkit icons
5. HeroIcons
HeroIcons là một dự án mã nguồn mở cung cấp với hơn 450 miễn phí được MIT cấp phép để cho bạn sử dụng trong dự án của mình. HeroIcons các bạn có thể tích hợp sử dụng trong các dự án framework như React, Vue,… Và bạn cũng có thể tích hợp sử dụng tải về với dạng SVG.

Hero icons
6. Feather Icons
Feather icons là một dự án mã nguồn mở , cung cấp nhiều icons đẹp. Tổng hợp nhiều icons SVG, được thiết kết trọng tâm lưới 24x24 tạo ra sự đơn giản, nhất quán và linh hoạt.

Feather icons
7. CSS Icons
Một trang web mã nguồn mở cung cấp icons tuyệt vời không thể không nhắc đến CSS Icons. CSS Icons cung cấp cho chúng ta hơn 700+ icons, tích hợp sử dụng cho CSS, SVG và Figma UI icons. Các bạn cũng có thể tích hợp sử dụng bằng các cài đặt package của nó.

CSS icons
8. Material Icons
Material Icons là một sản phẩm của nhà Google, cung cấp cho chúng ta một số lượng lớn icons. Các bạn có thể tích hợp sử dụng cho web, android và iOS. Tính năng tùy chỉnh size với 5 cấp độ khác nhau giúp cho việc sử dụng icons chưa bao giờ dễ dàng và tiện đến thế. Để sử dụng các bạn có thể download icons về trực tiếp sử dụng cho dự án.

Material icons
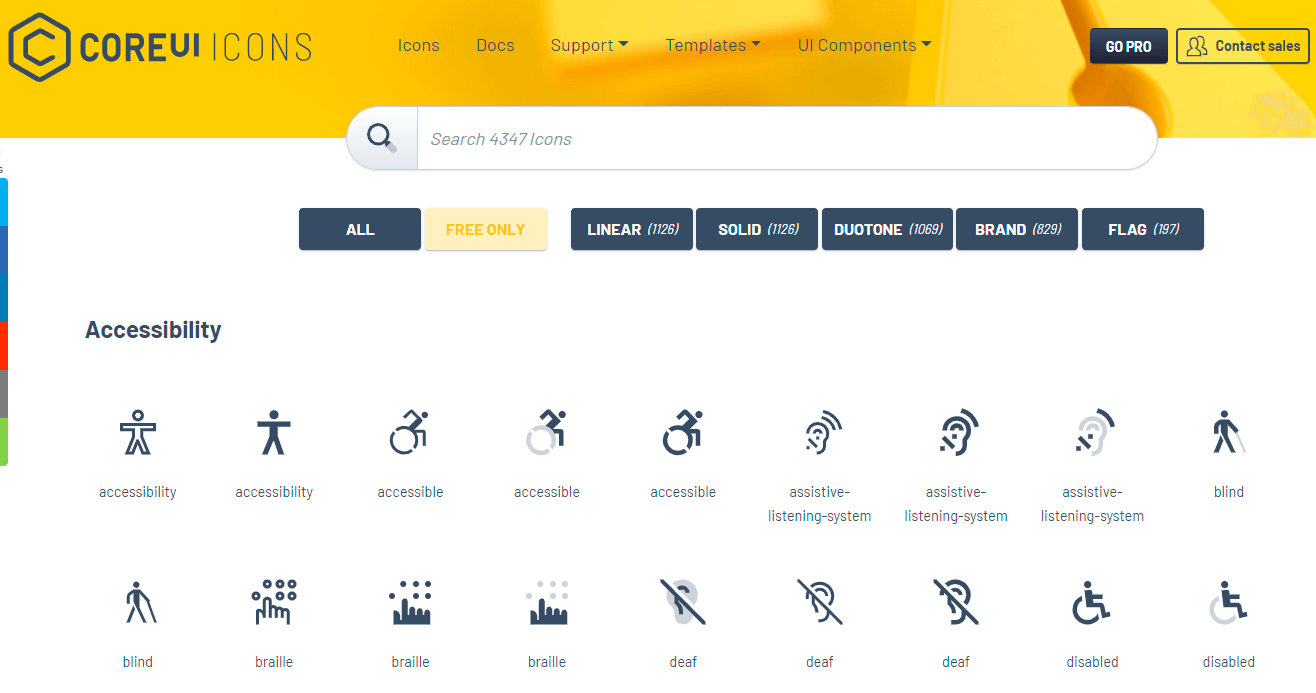
9. CoreUI Icons:
CoreUI Icons là một dự án mã nguồn mở cung cấp icons. CoreUI mang đến hơn 500+ icons với nhiều định dạng khác nhau về SVG, PNG và WebFonts. Điểm đặc biệt ở CoreUI Icons là được làm thủ công một cách tính tế và thông dụng cho sản phẩm hiện nay. Bạn có thể tích hợp chúng vào dự án web hay app của mình một cách tiện lợi.
CoreUI icons
10. Line Icons
Line Icons là một trang web cung cấp icons tuyệt đẹp với hơn 5000+ icons khác nhau với nhiều định dạng WebFonts, SVG, PNG và React Files. Điểm tuyệt diệu ở bộ icons này các bạn có thể tùy chỉnh dark/light tùy ý cực kì tiện lợi. Để cài đặt các bạn có thể cài đặt package, CDN hoặc download trực tiếp về sử dụng.

Line icons
Thông qua 10 trang web cung cấp icons tuyệt đẹp ở trên, mình hy vọng chúng có thể giúp ích được cho các bạn. Giúp tích hợp sử dụng tốt trong dự án của mình. Đến đây thì mình xin dừng bút và hẹn gặp lại các bạn ở một bài viết khác!