Các extension VSCode nên cài đặt cho Front-end Developer

1. Live Server
Live Server là extension giúp khởi chạy local server một cách nhanh chóng. Với tính năng tự động tải lại trực tiếp cho các trang web tĩnh và động, nếu bạn thực hiện thay đổi trên các file code thì nó sẽ tự động cập nhật mà không cần chúng ta phải bấm reload lại trang. Ngoài ra, chúng ta còn có thể tuỳ biến điều chỉnh một số thiết lập như tùy chỉnh số port, hỗ trợ SVG, https, proxy,...

2. Prettier
Prettier giúp bạn định dạng lại các dòng code một cách hoàn toàn tự động. Điều đó làm các file code đẹp hơn, có tính phân lớp trật tự, dễ dàng hơn khi code và sửa chữa. Prettier hiện nay đã hỗ trợ định dạng với hầu hết các ngôn ngữ lập trình cho Front-end hiện tại, vì vậy bạn hãy yên tâm sử dụng nhé!

3. Bracket Pair Colorizer
Bracket Pair Colorizer giúp bạn đánh dấu các cặp dấu mở đóng ngoặc cùng cấp với màu sắc giống nhau. Tránh việc nhầm lẫn giữa các dấu ngoặc, dẫn đến dư dấu, thiếu dấu khi có quá nhiều ngoặc lồng nhau trong đoạn code và tốn rất nhiều thời gian để khắc phục.

4. Auto Rename/Close Tag
Auto Rename Tag giúp tự động đổi tên cả cặp thẻ trong HTML. Ví dụ khi bạn thay đổi tên thẻ mở thì thẻ đóng tương ứng cũng sẽ được tự động thay đổi theo.

Ngoài ra, tác giả còn có một extension rất hữu ích khác là Auto Close Tag hoạt động khi chúng tanhập vào dấu ngoặc đóng của thẻ mở, thẻ đóng sẽ được chèn tự động.

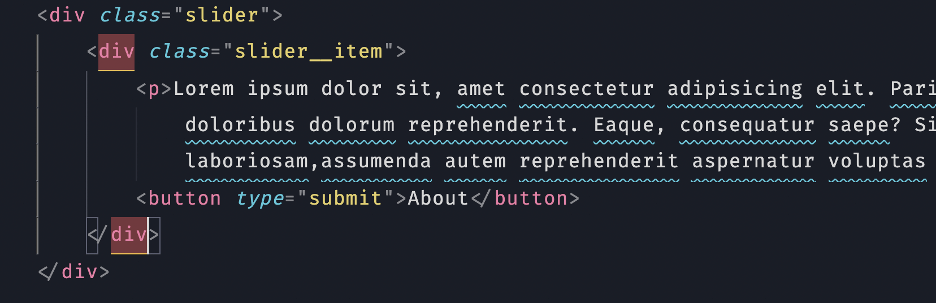
5. Highlight Maching Tag
Bạn có rất nhiều thẻ div trên màn hình và bạn không chắc liệu thẻ đóng đó có khớp với thẻ ở trên cùng hay không.
Highlight Maching Tag sẽ tự động đánh dấu thẻ phù hợp khi con trỏ của bạn được đặt trên thẻ.

6. HTML Snippets
Với thư viện đề xuất cực kỳ nhanh được tích hợp vào extension, HTML Snippets chắc chắn là một công cụ hữu ích, không thể thiếu dành cho anh em Front-end Developer. Ngoài ra, nó còn có một số tính năng giúp ích rất nhiều trong việc tối ưu tốc độ code và thực hiện dự án.

Lộ Trình Học Front-End Từ Căn Bản Đến Nâng Cao
7. HTML to CSS autocompletion
HTML to CSS autocompletion sẽ tự động hiển thị truy xuất các tên thẻ class, id của thẻ HTML khi code CSS, giúp chúng ta tiết kiệm thời gian khi phải chuyển trang nếu nhỡ may quên tên class, id. Đây là một extension khá tiện lợi cho các bạn có laptop màn hình nhỏ, không muốn chia 2 màn để vừa code CSS vừa nhìn HTML.

8. CSS Peek
Nếu bạn ghét phải chuyển sang tệp .css của mình để kiểm tra các thuộc tính được đính kèm với một class hoặc id. Với CSS Peek, bạn có thể xem code CSS từ trong tệp HTML của bạn chỉ với 1 cú di chuột
Extension này cũng biến class và id thành một liên kết đưa bạn trực tiếp đến định nghĩa class hoặc id đó trong CSS của bạn!

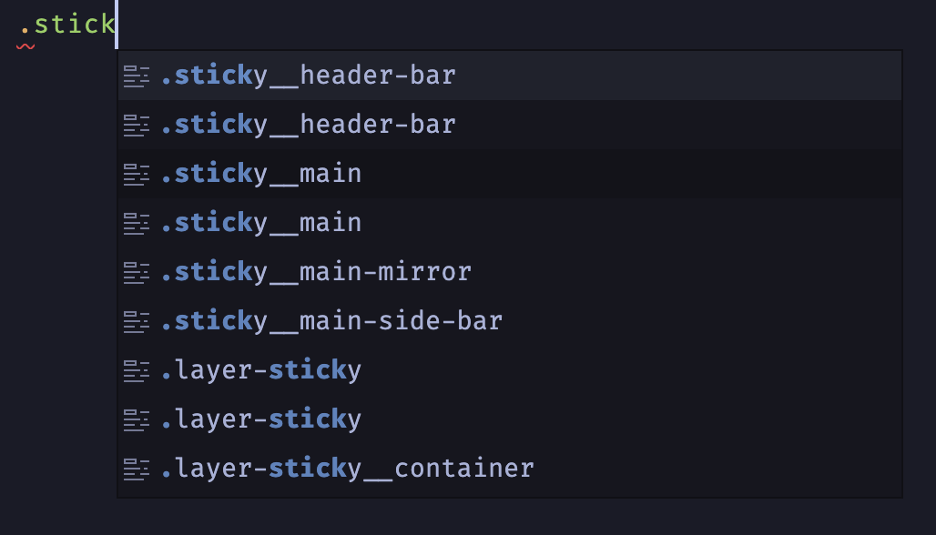
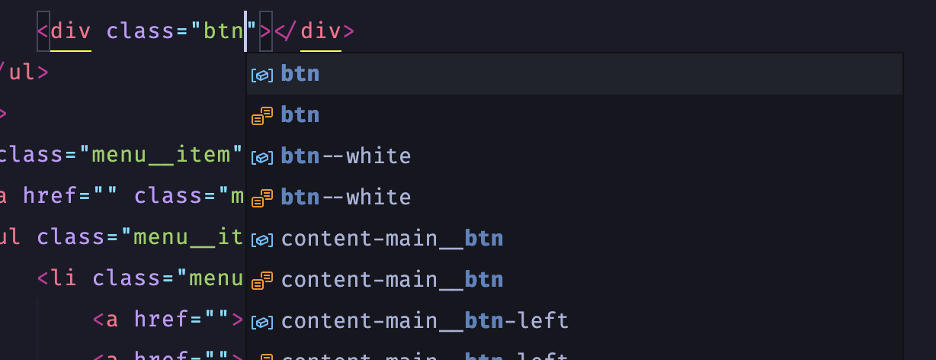
9. Intellisense for CSS class names in HTML
Intellisense for CSS class names in HTML cung cấp gợi tý tên class CSS cho thuộc tính class HTML dựa trên các định nghĩa được tìm thấy trong không gian làm việc của bạn hoặc các tệp bên ngoài được tham chiếu thông qua phần tử liên kết.
Để cho dễ hiểu, bạn có thể xem ví dụ dưới đây. Khi mình đã code CSS cho class "btn--white" thì khi tạo thẻ HTML mới, nếu ghi từ "btn..", extension sẽ gợi ý các đề xuất tên để chúng ta tận dụng lại các thuộc tính class CSS đã code trước đó. Điều này cũng có thể áp dụng khi chúng ta sử dụng các CSS framework như Bootstrap, Tailwind,...

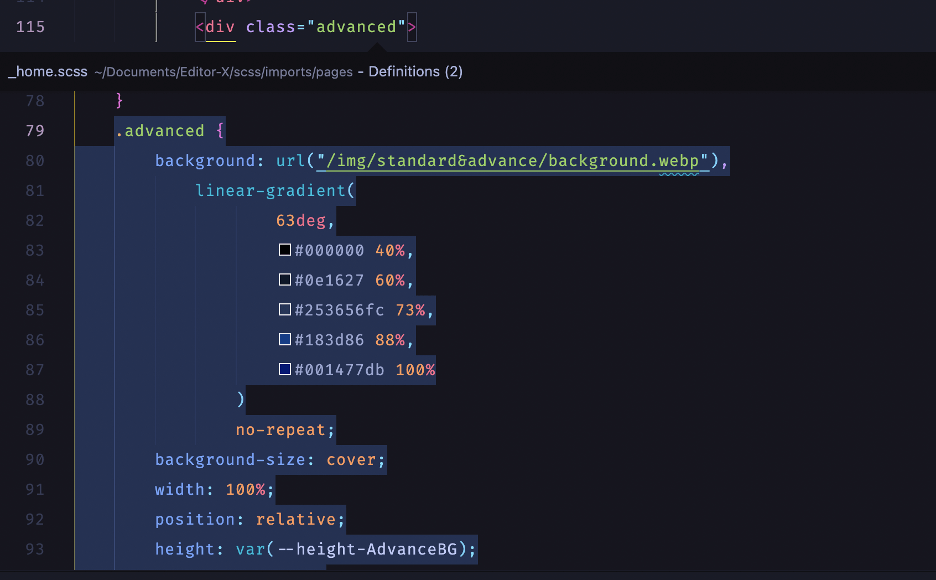
10. SCSS Intellisense
SASS/SCSS là một chương trình tiền xử lý CSS (CSS preprocessor). Nó giúp bạn viết CSS theo cách của một ngôn ngữ lập trình, có cấu trúc rõ ràng, rành mạch, dễ phát triển và bảo trì code hơn. Vì vậy, nếu bạn đang học và áp dụng SCSS để code, SCSS Intellisense sẽ giúp chuyển đổi những đoạn mã của bạn về dạng CSS để website có thể hiểu và thực thi các thuộc tính đó.

Những phím tắt thiết yếu Visual Studio Code (VSCode) bạn nên biết
Xem bài viết: https://cfdcircle.vn/ nhung-phim-tat-thiet-yeu-vscode-ban-nen-biet -37
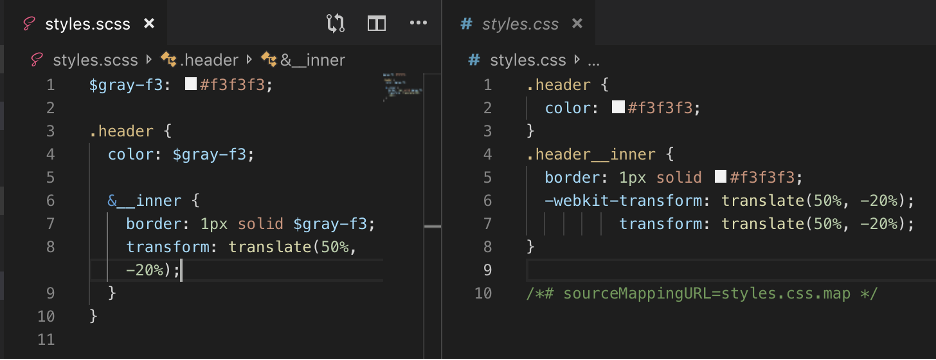
Live Sass Compiler
Live Sass Compiler là một extension cho phép chúng ta làm việc với Sass. Nó giúp biến đổi từ code Sass sang CSS để chúng ta sử dụng trong dự án.

11. ES7 React/Redux/GraphQL/Reac-Native snippets
Giống như những extension trên ES7 React/Redux/GraphQL/Reac-Native snippets cũng là một extension hỗ trợ chúng ta snippets để làm việc với React, GraphQL, React Native nhanh và hiệu quả hơn.

12. GitLens – Git supercharged
Làm việc trong dự án có nhiều thành viên trong team, việc code có thay đổi và người code khác nhau là điều hiển nhiên. Để tường minh hơn về việc code của ai và code được thực hiện khi nào thì extension này sẽ giúp chúng ta làm việc này.

13. Visual Studio IntelliCode
Tiện ích này được xây dựng để hỗ trợ các nhà phát triển và lập trình với các đề xuất hoàn thành code thông minh. Ngoài ra, nó còn hỗ trợ mặc định cho Python, TypeScript / JavaScript, React và Java. VSIntelliCode giúp bạn tiết kiệm thời gian bằng cách đề xuất những dòng code bạn sắp gõ. Các đề xuất của VSIntelliCode dựa trên hàng nghìn dự án mã nguồn mở trên GitHub, mỗi dự án có hơn 100 sao. Khi được kết hợp với ngữ cảnh code của bạn, danh sách hoàn thành được điều chỉnh để gợi ý các phương pháp phổ biến.

14. Code Spell Checker
Với việc sử dụng tiếng anh là ngôn ngữ chính để code và làm việc trên VSCode, sẽ có lúc chúng ta vô tình bị sai chính tả. Code Spell Checker sẽ kiểm tra lỗi chính tả trong mã nguồn của bạn và báo ngay liền lúc bạn vừa kết thúc viết ra từ đó.

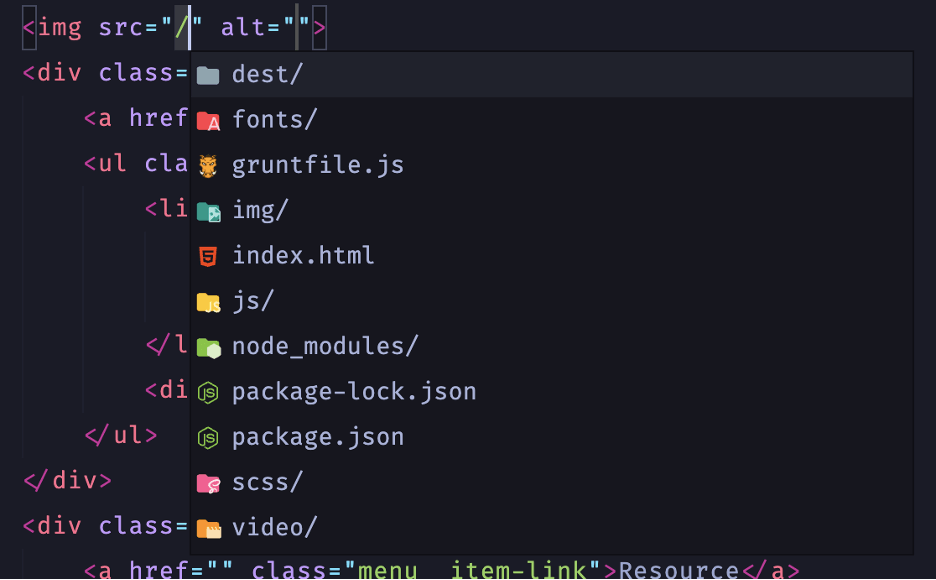
15. Path Intellisense
Path Intellisense thêm tính năng đề xuất hoàn thành kiểu Intellisense vào tên tệp, cho phép bạn dễ dàng nhập tên đường dẫn dài, hạn chế lỗi khi import.

16. ESLint
ESLint là một công cụ phân tích đoạn mã trong chương trình để đưa ra các lỗi cũng như những đoạn mã cần phải cải thiện. Ngoài ra nó cũngcung cấp cho bạn những giải pháp để tối ưu hay sửa lỗi một cách nhanh hơn. Bạn cũng có thể tùy chỉnh trình phân tích cú pháp của ESLint để phù hợp với mục đích hay dự án của mình
Tìm hiểu thêm về Lint, ESLint tại đây: https://bit.ly/3kJrSJc

17. Settings Sync
Extension giúp bạn đồng bộ setting (cài đặt, extension) của VSCode giữa nhiều máy với nhau. Bạn chỉ cần cài đặt VSCode setting 1 lần và sử dụng Settings Sync. Những lần sau, khi đổi máy, chỉ cần tải về Settings Sync về máy và chạy thì tất cả các setting sẽ được đồng bộ hoàn toàn.
18. Debugger For Chrome
Debug mã lỗi chương trình nhanh chóng, tiện lợi, trực tiếp ngay trong VSCode mà không cần phải xem trên Google Chrome là extension Debugger for Chrome. Debugger for Chrome cung cấp nhiều tính năng hữu ích như hiển thị console, thiết lập các breakpoints để demo,… Và còn một số tính năng khác giúp cho việc debug của developer trở nên dễ dàng và tiện lợi hơn.

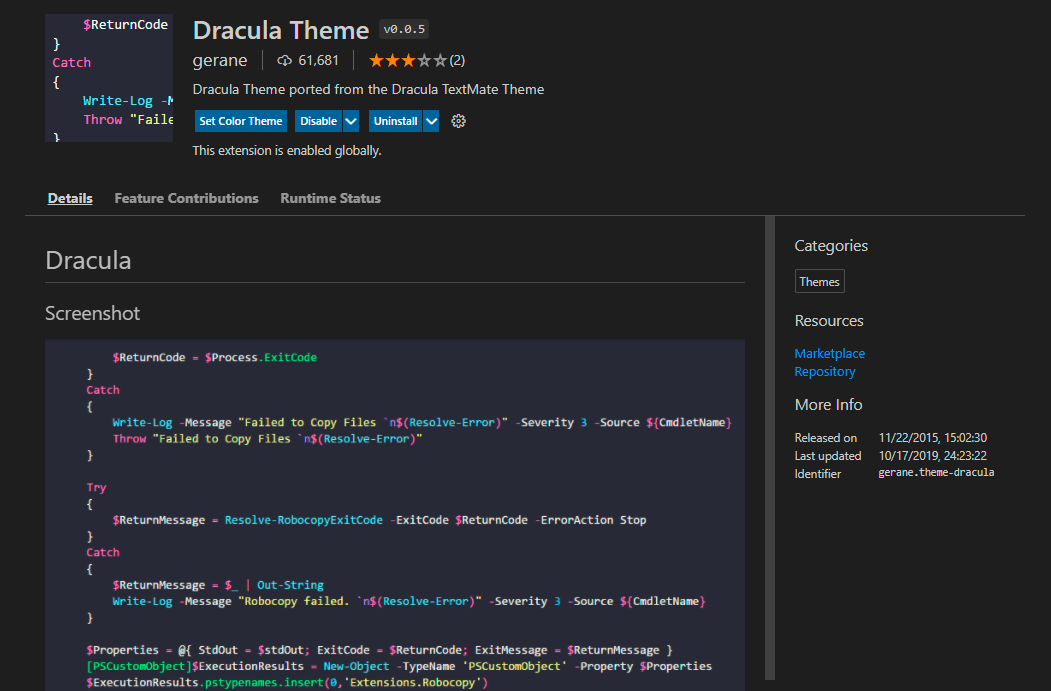
19. Dracula Theme
Nếu bạn đã quá nhàm chán với style của màn hình code hiện tại, thì hãy thử cài đặt extenstion này có tên là Dracula Theme. Đúng như tên gọi nó sẽ format màu sắc của code chúng ta một màu tính trông đẹp mắt hơn.

20. Material Icon Theme
Material Icon Theme là một extension cực kì thú vị, nó giúp thiết lập design cho các tập tin có các mẫu icon riêng biệt cho từng phần, trông thú vị hơn.

21. Npm
Chắc hẳn nhiều bạn đã quen với từ này đúng không, Npm là một extension cho phép chúng ta chạy running file scripts thông qua package.json file. Đây là extension quan trọng mà Frontend dev nên biết.

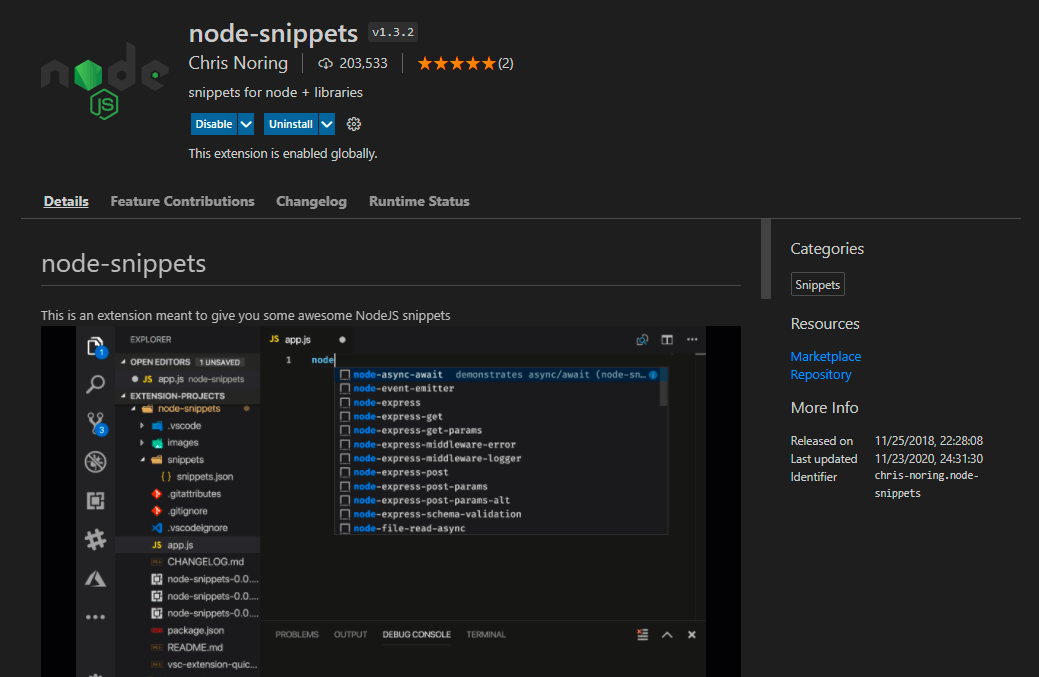
23. NodeJS Snippets
Nghe rất quen thuộc đúng không nào, chính xác như tên gọi của nó. NodeJS Snippets là một tiện ích giúp chúng ta làm việc với NodeJS nhanh hơn và tăng năng xuất hơn.
24. One Dark Pro
Nếu như ở trên mình giới thiệu các bạn extension về các giao diện trong VS Code, thì mình xin giới thiệu đến các bạn extension có tên là One Dark Pro một extension giúp code của bạn trông màu sắc và thú vị hơn.

Tổng kết
Đây là tổng hợp tất cả các extension mà mình đã tổng hợp, trải nghiệm và hưởng lợi rất nhiều từ các tính năng hữu ích của nó. Mình mong đây sẽ là một bài viết có ích cho các bạn tham khảo và cải thiện năng suất làm việc của bạn.
Những Phím Tắt Thiết Yếu Visual Studio Code Bạn Nên Biết
https://cfdcircle.vn/nhung-phim-tat-thiet-yeu-vscode-ban-nen-biet-37